Создание структуры сайта: почему важно и как создать схему сайта
Написала: Карпова Ксения
Проверил: Орлов Андрей
Дата публикации: 01.09.2023
Дата обновления: 10.10.2025
Содержание:
1. Что такое структура сайта
2. Почему важна правильная структура сайта
3. Какие структуры сайта существуют
4. Рекомендации от Яндекс и Google
5. Варианты структуры сайта
6. Основные страницы в структуре сайта
7. Сервисы для создания
8. Как создать структуру сайта
9. Ошибки при создании структуры сайта
10. Современные технологии в структуре сайта (2025)
11. Заключение
12. Вопросы и ответы
Видеообзор:
В наше время очень важно иметь собственный сайт для бизнеса. Все больше людей перед покупкой ищут информацию в интернете и ваш сайт должен занимать лидирующие позиции в выдаче, чтобы целевые пользователи его находили. А чтобы пользователям было удобно искать информацию на вашем сайте, переходить по разделам, важна его структура. В этой статье мы рассмотрим, что такое структура, почему она важна, какие виды структур существуют, рекомендации Яндекс и Google и инструкцию по созданию структуры.

1. Что такое структура сайта
Структура сайта — это способ организации страниц и разделов сайта, который определяет их взаимосвязь и иерархию. Структура показывает, какие страницы являются главными, какие подчинены им, связаны между собой по тематике или функционалу, доступны из меню навигации, скрыты от пользователей и поисковых систем.
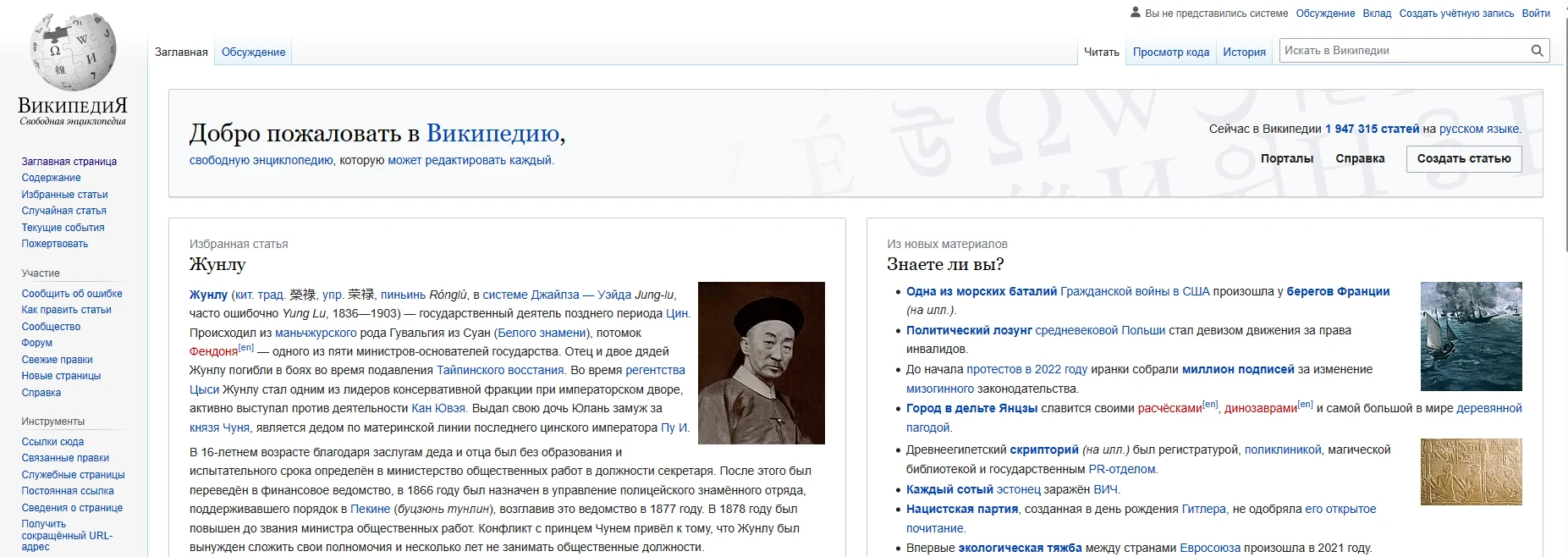
Структура может быть представлена в виде схемы, которая наглядно демонстрирует уровни вложенности и связи между страницами. Пример: возьмем структуру сайта Wikipedia.

Структура Wikipedia состоит из нескольких уровней:
- Первый уровень - это главная страница, которая является точкой входа на сайт и содержит ссылки на основные разделы сайта, такие как “Содержание”, “Избранное”, “Случайная статья” и т. д.
- Второй уровень - это разделы , которые объединяют статьи по определенным темам, например, “Искусство”, “Наука”, “Спорт” и т. д. Каждый раздел имеет свою страницу, на которой перечислены подразделы и статьи, относящиеся к этой теме.
- Третий уровень - это подразделы , которые уточняют тему раздела и содержат более специфичные статьи, например, “Архитектура”, “Биология”, “Футбол” и т. д. Каждый подраздел также имеет свою страницу, на которой перечислены статьи, относящиеся к этому подразделу.
- Четвертый уровень - это статьи, которые являются основным содержанием и представляют собой подробную информацию об определенном объекте, явлении, понятии. Каждая статья имеет свой уникальный адрес (URL), заголовок, текст, изображения, ссылки, категории.
Структура может быть разной в зависимости от типа, цели, тематики и размера сайта. Однако в любом случае структура должна быть логичной, понятной, простой и удобной для пользователей и поисковых систем.
2. Почему важна правильная структура сайта

Чёткая структура сайта имеет ряд преимуществ, которые влияют на его успех и эффективность. Вот некоторые из них:
- Улучшает пользовательский опыт. Чёткая структура сайта помогает пользователям легко найти нужную информацию, перемещаться по сайту, понимать, где они находятся и куда могут перейти. Это повышает удовлетворенность пользователей, снижает отказы и увеличивает время пребывания на сайте.
- Улучшает поисковую оптимизацию. Чёткая структура сайта помогает поисковым системам лучше индексировать и понимать содержание сайта, определять его релевантность и авторитетность по запросам пользователей, формировать сниппеты и выдавать более точные результаты поиска. Это повышает видимость сайта в поиске, привлекает больше трафика и повышает конверсию.
- Улучшает управление сайтом. Чёткая структура сайта помогает владельцам и разработчикам сайта легче добавлять, изменять и удалять страницы и разделы сайта, контролировать их актуальность и качество, анализировать их эффективность и взаимодействие с пользователями. Это снижает затраты на поддержку и развитие сайта, повышает его функциональность и безопасность.
Таким образом, чёткая структура сайта является необходимым условием для создания успешного и эффективного сайта, который будет удовлетворять потребности и ожидания пользователей и поисковых систем.
3. Какие структуры сайта существуют
Архитектуру сайта можно рассматривать с двух точек зрения: организация страниц и структура URL.
Cтруктура страниц

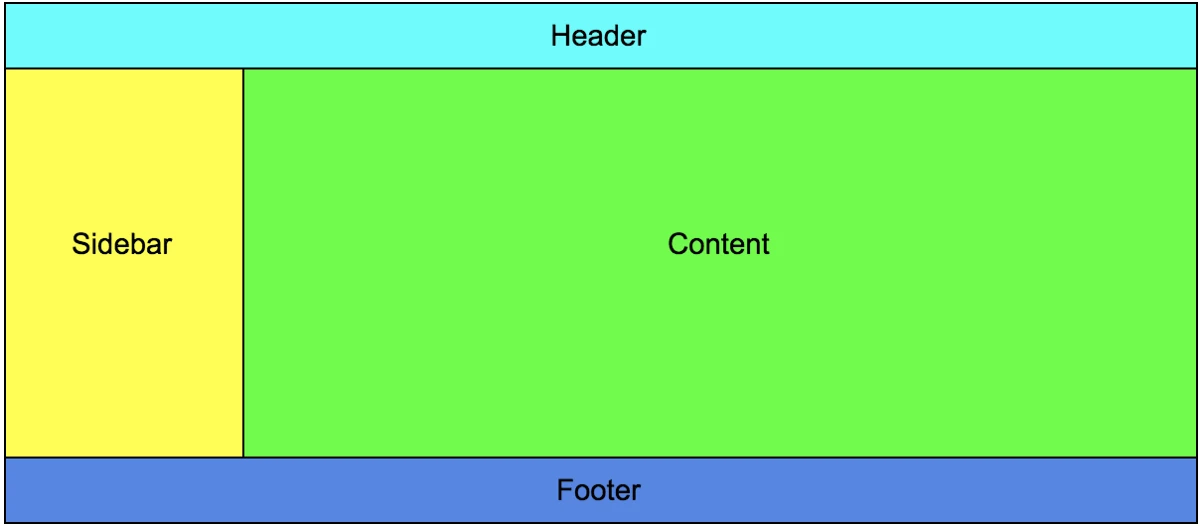
Структура страниц - это то, как выглядит сайт с точки зрения пользователя, то есть как расположены и оформлены элементы дизайна и навигации. Внешняя состоит из четырех основных блоков:
- Шапка (хедер) - это верхняя часть, которая содержит логотип, название, слоган, контактную информацию, меню навигации, поисковую строку и другие элементы, которые помогают пользователю определить, что за сайт он посетил и как по нему перемещаться.
- Сайдбар - это боковая часть, которая содержит дополнительные элементы навигации, такие как категории, теги, архивы, реклама, социальные сети, подписка, опросы и другие элементы, которые помогают пользователю углубиться в содержание и взаимодействовать с ним.
- Центральный блок - это основная часть, которая содержит контент, который пользователь пришел искать, например, статьи, товары, услуги, галереи, видео и другие элементы, которые представляют собой цель и суть сайта.
- Подвал (футер) - это нижняя часть сайта, которая содержит дополнительную информацию, такую как копирайт, политика конфиденциальности, ссылки на другие страницы сайта, обратная связь, партнеры, сертификаты и другие элементы, которые помогают пользователю узнать больше о сайте и его владельце.
Внешняя структура может быть разной в зависимости от дизайна, стиля и функционала сайта. Однако в любом случае внешняя организация должна быть гармоничной, красивой, адаптивной и удобной для пользователей и поисковых систем.
Cтруктура URL
Существуют следующие основные виды структуры URL сайта:
- Линейная структура. Контент сайта располагается друг за другом и выстроен в виде сплошной последовательности страниц, каждая из которых логически связана с предыдущей и последующей. Такая структура имеет простой принцип построения, но не подходит для больших сайтов.
- Линейная структура с ответвлениями. Линейное построение контента периодически прерывается ответвлениями в сторону для дополнительной информации, после чего возвращается к основной линии.
- Блочная структура. Контент разбит на отдельные тематические блоки, каждый из которых посвящен определенному вопросу. Блоки могут быть как линейно упорядочены, так и иметь иерархию.
- Древовидная структура. Контент организован в виде иерархии разделов, подразделов и страниц. Структура имеет ветки от общей темы к более частным подтемам. Удобна для больших информационных сайтов.
Оптимальный вариант - сочетание древовидной структуры с блочной организацией контента внутри разделов. Это позволяет создать гибкую и масштабируемую архитектуру сайта. Внутренняя архитектура сайта - это логическая организация контента, определяющая взаимосвязи между разделами и страницами, а также порядок и иерархию расположения материалов. Грамотно организованная внутренняя структура позволяет посетителю быстро находить нужную информацию, легко ориентироваться, что повышает удобство использования ресурса.
Подробно о том, как выбрать между поддоменами и подпапками при проектировании структуры сайта, можно прочитать в отдельной статье.
4. Рекомендации от Яндекс и Google
Поисковые роботы анализируют структуру и контент по своим, конкретным алгоритмам. Обратите внимание на основные рекомендации от Яндекса и Google по оптимизации архитектуры сайта.
Требования Яндекса:
- Создать четкую систему внутренних ссылок между страницами в рамках каждой рубрики.
- Использовать XML-карту сайта для ускорения индексации.
- Закрывать от индексации технические и служебные страницы через robots.txt.
- Создавать уникальные URL для каждой страницы.
Google же рекомендует придерживаться следующих правил:
- Делать структуру сайта максимально понятной для пользователей.
- Добавить в URL осмысленные ключевые слова вместо цифровых идентификаторов.
- Применять транслит при написании URL на кириллице.
- Разделять слова в URL дефисами для улучшения читаемости.
Таким образом, проработка архитектуры ресурса с учетом рекомендаций поисковых систем позволяет улучшить индексацию и повысить релевантность сайта запросам пользователей.
Обновленные требования 2025 года
Core Web Vitals - новый приоритет Google: В 2025 году Google значительно усилил влияние Core Web Vitals на ранжирование. Теперь структура сайта должна обеспечивать:
- Загрузку основного контента (LCP) менее 2,5 секунд
- Отзывчивость интерфейса (INP) менее 200 миллисекунд
- Визуальную стабильность (CLS) менее 0.1
Плохие показатели Core Web Vitals могут снизить позиции даже при качественном контенте. Структура должна минимизировать количество HTTP-запросов и оптимизировать загрузку критических ресурсов.
Mobile-first как обязательный стандарт: С учетом того, что 59% трафика приходится на мобильные устройства, структура сайта должна проектироваться в первую очередь для смартфонов, а затем адаптироваться для десктопа.
5. Примеры структуры сайта

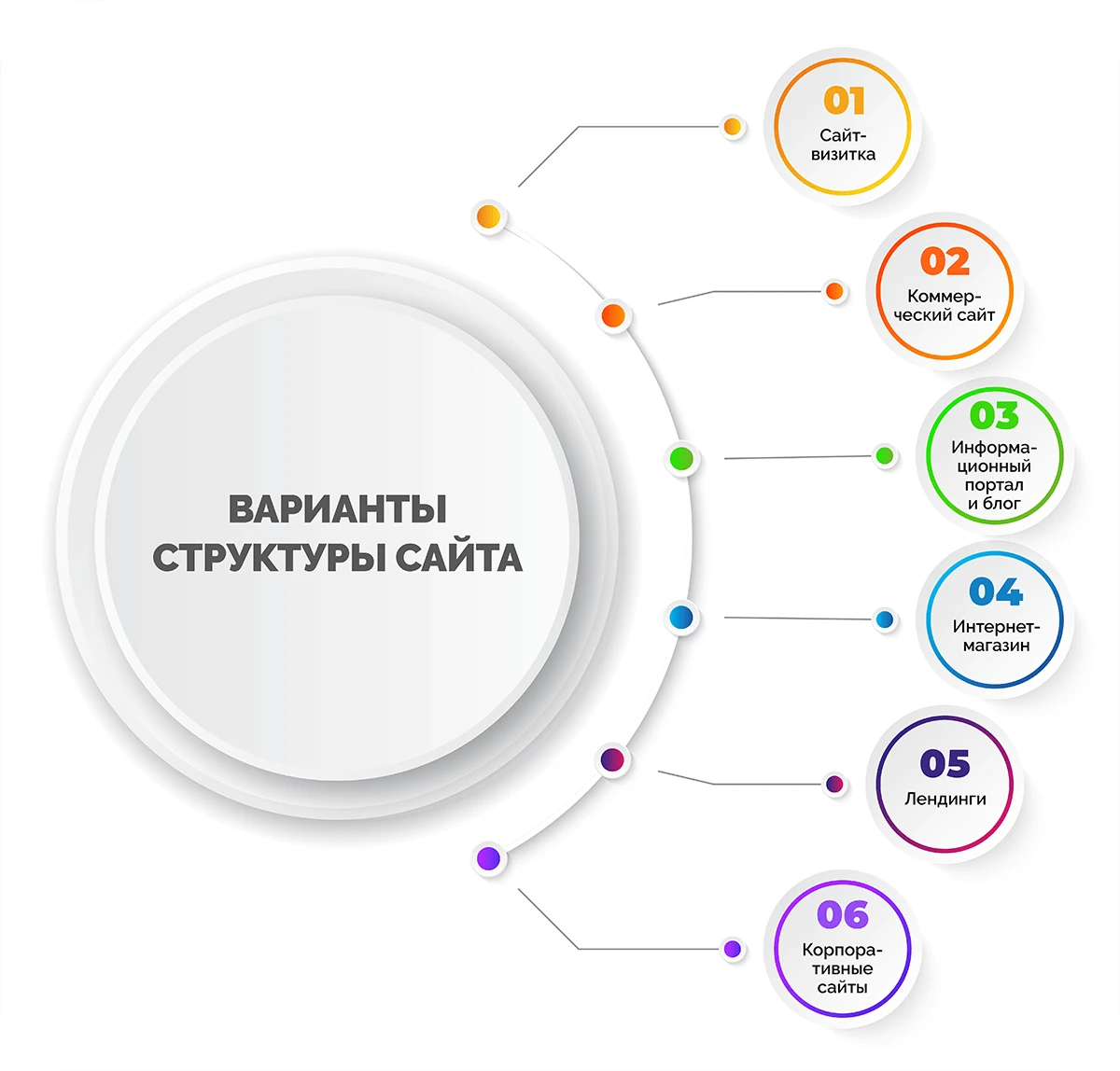
Вид структуры сайта зависит от того, для каких целей он создается. Бывает:
- Сайт-визитка - простой одностраничник, содержащий базовую информацию о компании/человеке. Включает контакты, описание деятельности, фотогалерею. Может содержать как одну, так и две или три страницы.
- Коммерческий сайт - многостраничный магазин, направленный на продажу различных товаров/услуг. Содержит каталог с подробным описанием продукции, страницы доставки и оплаты, новости.
- Информационный портал - сайт, объединяющий статьи, новости, аналитику по определённой теме. Структура включает разделы по темам, страницы авторов и рубрикатор.
- Блог - сайт с регулярно добавляемыми записями (постами). Состоит из записей, разбитых по рубрикам и тегам. Имеет страницы поиска и архива. Связи выстраиваются между рубриками, разделами, статьями, поэтому делается общая перелинковка внутри раздела с помощью ссылок.
- Интернет-магазин - сложный ресурс со структурой для интернет-продаж. Включает каталог товаров, корзину, личный кабинет, страницы доставки/оплаты.
- Лендинг - одностраничный сайт с целью побудить посетителя совершить действие: купить, заказать, подписаться. Содержит описание продукта и форму заявки.
- Корпоративный сайт - представительство компании в интернете. Структура включает информацию о компании, продукции, новости, контакты, раздел о вакансиях.
6. Основные страницы в структуре сайта

В структуре большинства сайтов присутствуют следующие основные страницы:
- Главная - содержит основную информацию о компании, описание услуг, актуальные акции и новости. Служит входной точкой.
- Контакты - контактная информация компании: адрес, телефоны, электронная почта, форма обратной связи, проезд и карта проезда.
- Доставка (для интернет-магазинов) - информация о вариантах доставки товаров, тарифы, сроки, география.
- Оплата - тут описаны способы и процедура оплаты товаров/услуг компании: наличными, картой, электронными деньгами.
- Вопрос-ответ - список часто задаваемых вопросов и ответы на них.
- О компании - тут нужно показать информацию о компании, историю, преимущества, достижения.
- Отзывы - отзывы и комментарии клиентов о работе компании, ее товарах и сервисе.
- Новости (блог) - новостные сообщения, текстовые посты и статьи о деятельности компании.
- Ошибка 404 - страница для отображения при обращении к несуществующей странице. Обязательно нужно сделать кастомную страницу.
- Условия сотрудничества - правила и условия работы с компанией для будущих клиентов и партнёров.
7. Сервисы для создания структуры сайта
Существует множество сервисов, которые помогают создать структуру сайта:
- MindMeister - удобный онлайн-сервис, где вы сможете построить древовидную структуру сайта. Позволяет визуализировать и спланировать иерархию разделов и страниц.
- Gliffy - еще одно решение для создания схем и диаграмм структуры сайта онлайн. Можно выбрать из готовых шаблонов.
- Draw.io - бесплатное веб-приложение с обширным функционалом по визуализации структуры сайта.
- Coggle - удобный онлайн-сервис для построения разветвленных схем. Подходит для сложных структур.
- Lucidchart - мощный редактор диаграмм и схем онлайн. Множество шаблонов, в том числе для создания сайт-карт.
- Whimsical - сервис с интуитивно понятным интерфейсом для быстрого проектирования структуры.
- Figma - популярное приложение для дизайна сайтов, позволяющее создавать схемы и прототипы структуры.
- Axure - продвинутый инструмент для проектирования и прототипирования сайтов.
- XMind - удобный онлайн инструмент для создания и редактирования древовидных диаграмм и ментальных карт. Подходит для моделирования структуры сайта.
- Miro - платформа для совместной онлайн работы, включает шаблоны и инструменты для проектирования структуры сайта. Позволяет команде работать над структурой в реальном времени.
ИИ-сервисы для создания структуры:
- Craftum AI - создает структуру сайта за 3 минуты на основе описания проекта
- Framer AI - генерирует адаптивные макеты с учетом современных трендов
- Wix ADI - автоматически создает структуру на основе анализа контента
- ChatGPT/Claude - помогают в планировании информационной архитектуры
Такие сервисы упрощают планирование структуры сайта и помогают наглядно представить взаимосвязи разделов и страниц.
8. Как создать структуру сайта
На тему создания структуры сайта у нас есть отдельный видеоурок.
Также есть пошаговая инструкция:
- Изучение структуры сайтов конкурентов. С помощью специальных сервисов (SiteInspector, OpenLinkProfiler, Linkdex) можно составить план структуры конкурентов, проанализировать разделы и страницы. Это поможет выявить преимущества и недостатки собственной структуры.
- Анализ семантического ядра. Необходимо собрать и сгруппировать основные запросы аудитории, которые должен удовлетворять сайт. Каждая группа запросов станет отдельной страницей или разделом. Для этого используются следующие инструменты: WordStat, Serpstat, Google Keyword Planner.
- Формирование разделов и подразделов. На основе сгруппированных ключевых запросов определяются основные разделы, а также более детальные подразделы. Учитываются бизнес-задачи и тематика сайта.
- Планирование структуры категорий. Создается иерархия главных категорий, подкатегорий и вложенных страниц. Уровень вложенности страницы не должен превышать 3-4 клика.
- Организация навигации. Продумываются удобные пути перехода между всеми страницами - главное меню, хлебные крошки, внутренние ссылки, ссылки в подвале.
- Визуализация структуры. С помощью Mindmup, Xmind и других инструментов строится схема сайта, наглядно демонстрирующая страницы и их взаимосвязи.
- Оптимизация контента. Тексты страниц оптимизируются под соответствующие запросы - добавляются ключевые слова, заголовки, мета-данные.
- Реализация структуры. Она воплощается в виде html-верстки сайта или с помощью CMS.
- Тестирование и корректировка. После запуска анализируются данные и метрики, при необходимости структура дорабатывается.
Современный подход 2025 года:
- Анализ пути клиента (Customer Journey). Структура должна отражать этапы принятия решения:
- Этап осознания проблемы → информационные разделы, блог
- Этап сравнения вариантов → страницы услуг, кейсы, сравнительные таблицы
- Этап принятия решения → отзывы, гарантии, контакты
- Проектирование под Core Web Vitals. При создании структуры сразу учитывайте технические требования:
- Минимизируйте глубину вложенности (максимум 3 клика до любой страницы)
- Планируйте ленивую загрузку изображений
- Предусматривайте кеширование критических ресурсов
- Тестирование с ИИ-помощниками. Используйте ИИ для имитации поведения пользователей и выявления проблем навигации еще на этапе планирования.
Создание структуры - это достаточно сложный процесс для начинающих веб-мастеров. Лучше заказать эти услуги у людей с опытом. Компания "SwD" поможет не только со структурой, но и с полным продвижением сайта.
9. Ошибки при создании структуры сайта

Вот несколько распространенных ошибок, которые могут возникнуть на этом шаге:
- Непродуманная или неудобная навигационная структура. Если пользователям трудно найти нужную информацию на сайте, это приведет к плохому пользовательскому опыту. Навигация должна быть интуитивно понятной.
- Большое количество уровней вложенности страниц. Слишком глубокая структура, даже линейная, затрудняет навигацию. Рекомендуется не делать более 3-4 уровней вложенности.
- Дублирование контента. Это приводит к снижению рейтинга в поисковых системах, а в худшем случае, попадание под фильтры из-за появления дублей. Каждая страница должна содержать уникальный контент.
- Неправильное использование заголовков страниц (title, h1, h2 ). Они должны отражать тематику и содержание страницы, быть уникальными.
- Слишком большой объем размещенного контента на странице. Рекомендуется делить информацию на несколько страниц, если объем превышает полторы-две тысячи слов.
- Отсутствие якорей в меню, ведущих на основные разделы на странице. Это ухудшает навигацию.
- Плохая оптимизация изображений. Наличие больших неоптимизированных файлов изображений замедляют загрузку страницы.
Современные ошибки 2025 года:
- Игнорирование Core Web Vitals на этапе планирования - структура должна изначально закладывать быструю загрузку
- Отсутствие персонализации - современные пользователи ожидают адаптивного контента
- Неоптимизированность под голосовой поиск - структура не учитывает естественные языковые запросы
- Пренебрежение mobile-first подходом - проектирование все еще начинается с десктопной версии
- Отсутствие structured data - разметка Schema.org стала критически важной для видимости в поиске
Соблюдение структурированности, удобства навигации и оптимизации контента поможет создать эффективную структуру сайта.
10. Современные технологии в структуре сайта (2025)
В 2025 году искусственный интеллект кардинально меняет подход к структурированию сайтов. Современные системы анализируют поведение каждого пользователя и динамически адаптируют структуру навигации под его потребности.
Backend-driven UI (BDUI). Новый подход, при котором сервер не только предоставляет данные, но и определяет логику их отображения в зависимости от устройства пользователя, типа подключения и других характеристик.
Структура под Zero-click поиск. Современная структура должна учитывать тренд zero-click поиска, когда пользователи получают ответы прямо в поисковой выдаче. Это требует:
- Структурированной разметки Schema.org
- Оптимизации под featured snippets
- Создания FAQ-секций с четкими вопросами и ответами
Голосовой поиск и структура. Рост популярности голосовых помощников требует адаптации структуры под естественные языковые запросы. Разделы сайта должны отвечать на вопросы "как", "что", "где", "когда".
11. Заключение
В заключение хотелось бы еще раз подчеркнуть важность тщательного планирования структуры сайта. Процесс проектирования довольно трудоемкий. Грамотно спроектированная структура - это фундамент, на котором строится весь сайт. Именно от того, насколько продуманной будет структура, зависит удобство навигации, восприятие контента пользователями, а также оптимизация для поисковых систем. Структура это часть юзабилити сайта, отнеситесь к ее оптимизации серьезно, чтобы избежать проблем с ранжированием в будущем. Также проводите аудит сайта раз в год, чтобы исправлять возникающие проблемы веб-сайта.

Подпишись на наш Telegram-канал и получи бесплатный чек-лист по базовой SEO оптимизации
Ещё больше полезной информации о продвижении в интернете и успешных кейсах
12. Вопросы и ответы
Зачем нужно создавать структуру сайта заранее?
Создание структуры помогает продумать архитектуру сайта, сделать навигацию максимально удобной для пользователей. Это также важно для SEO оптимизации.
какие теги необходимы для создания структуры сайта?
Теги <header>, <nav>, <main>, <footer> определяют каркас страницы. А теги <section>, <article>, <aside> размечают структуру контента. Их сочетание позволяет гибко организовать контент страниц сайта.
Какие основные разделы должен содержать сайт?
Обычно это главная страница, раздел "О компании", страницы услуг, раздел новостей, страница контактов и др. В зависимости от тематики могут быть и другие разделы.
Сколько уровней вложенности страниц оптимально?
Рекомендуется не более 3-4 уровней вложенности, иначе пользователям будет сложно ориентироваться.
Какие инструменты помогут в создании структуры сайта?
В данном случае можно воспользоваться программами для создания схем, UML-редакторами, специальными сервисами типа Sitemaps.org.
Когда нужно создавать схему сайта?
Лучше всего сделать это на самых ранних этапах, еще до разработки сайта - тогда можно будет сразу грамотно спланировать архитектуру ресурса.
Статья написана экспертом Карпова Ксения
Копирайтер Skilful Web Developers
- Больше 3 лет занимается написанием и продвижением статей
- +30 тематик изучено, проработано и выведено в ТОП
- +1000 статей опубликованы на сайтах, каналах и других источниках
Контент проверил эксперт Орлов Андрей
Руководитель проектов по продвижению
- Больше 5 лет занимается продвижением в интернете
- +10 проектов выведены в ТОП с нуля
- +30 компаний достигли лидирующих позиций в поисковой выдаче под его руководством


