Вебвизор в «Яндекс. Метрике»: что это и как правильно настроить
Написала: Карпова Ксения
Проверил: Орлов Андрей
Дата публикации: 01.09.2023
Дата обновления: 11.09.2025
Содержание:
Видеообзор:
Веб-аналитика является важным инструментом для оценки эффективности продвижения любого сайта. Одним из популярных сервисов в этой области является «Яндекс.Метрика» - российская программа, позволяющая детально анализировать визиты и поведение пользователей на сайте. В данной статье мы подробно разберем, что такое вебвизор, как его настроить, использовать для аналитики и оптимизации.

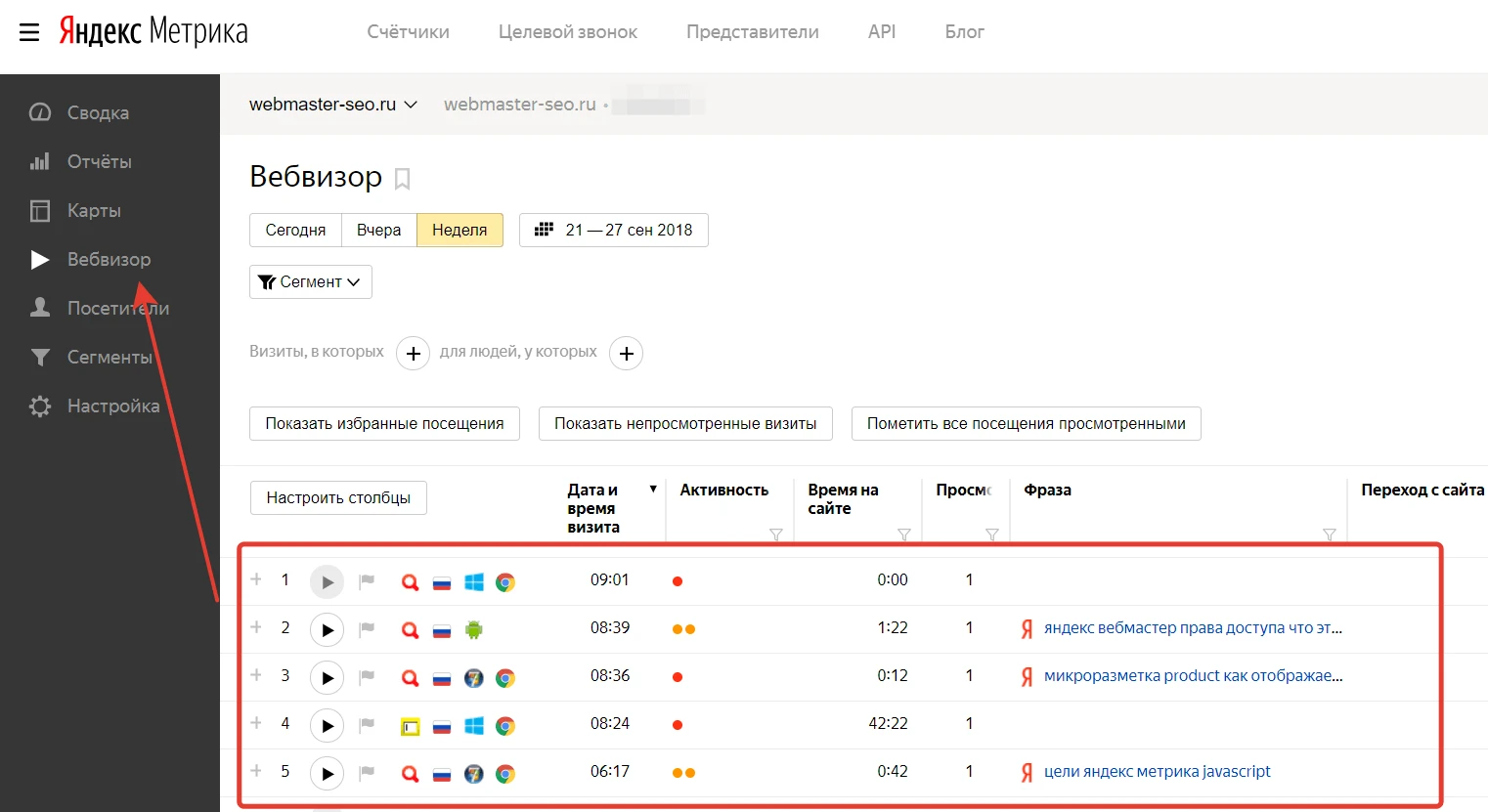
1. Что такое вебвизор
Одной из полезных функций «Яндекс.Метрики» является вебвизор - это наглядное графическое представление данных о действиях посетителей сайта. Это простой инструмент, который распространяется бесплатно. В нем можно смотреть поведение людей на сайте. Он позволяет увидеть запись экрана и действий пользователя в момент визита на ресурс. Данный функционал доступен в «Яндекс.Метрике» начиная с версии 2.0.
С его помощью можно просмотреть видео визитов реальных пользователей на сайте. Отследить движение курсора и нажатия на определенные части страницы, посмотреть, сколько минут пользователь провел на сайте. Так можно глубже понять поведение аудитории, выявить, с какими сложностями сталкиваются пользователи при использовании ресурса.

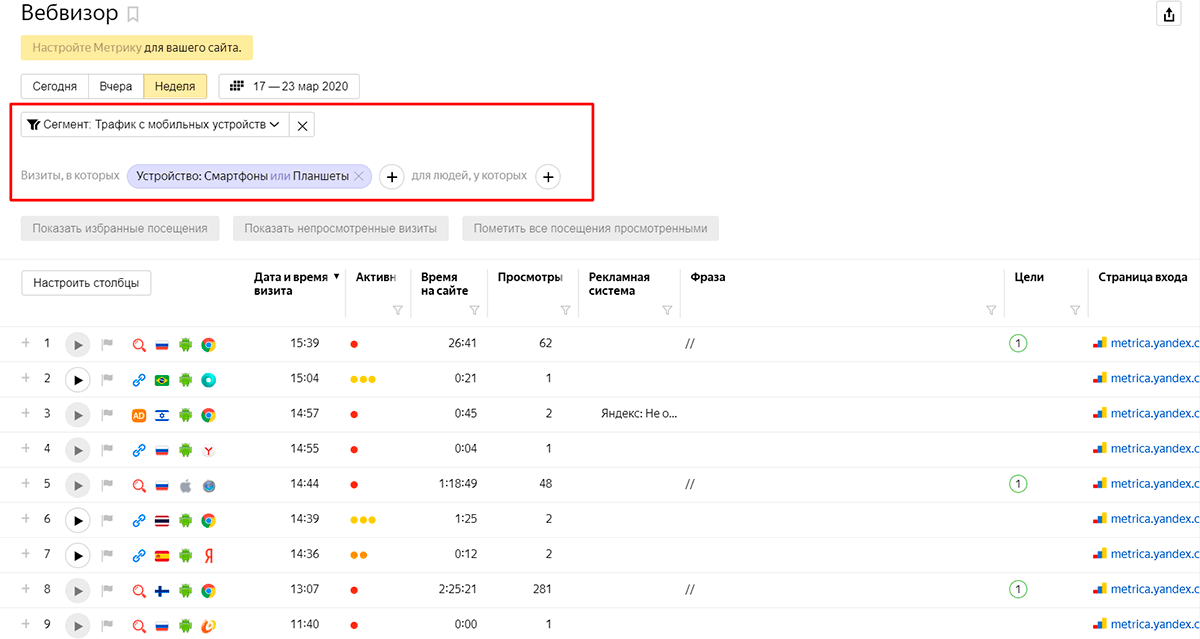
Вебвизор работает в автоматическом режиме - после активации начинает записывать случайные сеансы пользователей без их участия. Записи можно фильтровать по источникам трафика, устройствам, длительности сеансов и другим параметрам. Полезен для анализа эффективности рекламных кампаний и поискового продвижения. Он позволяет проверить, насколько целевым является трафик, пришедший из разных источников.
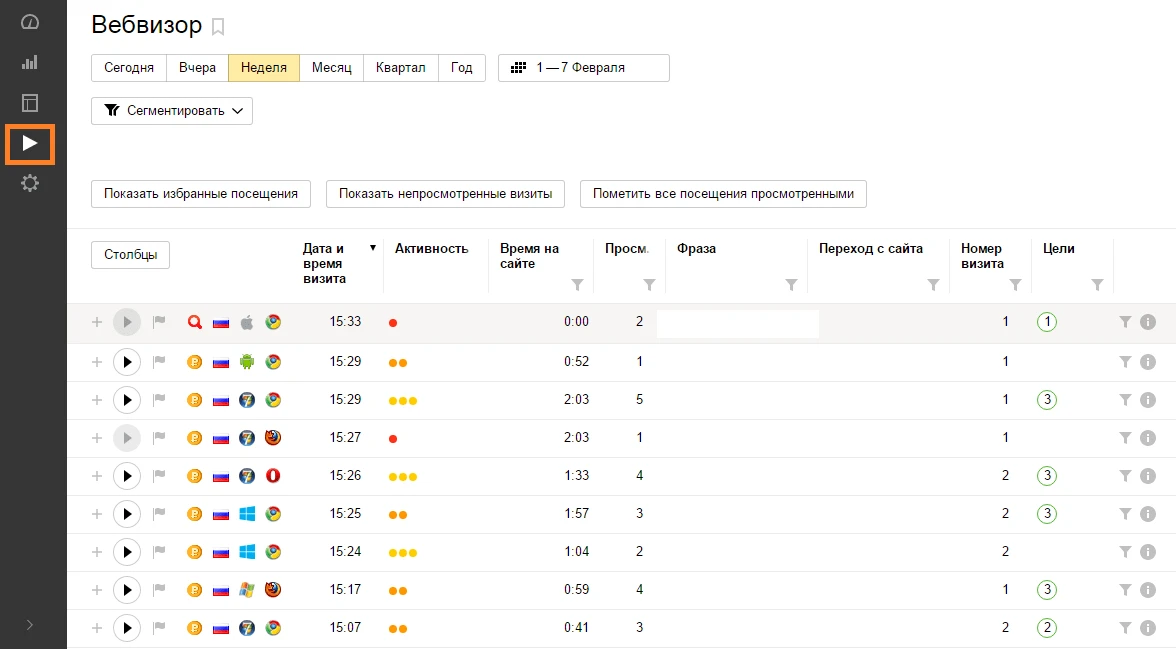
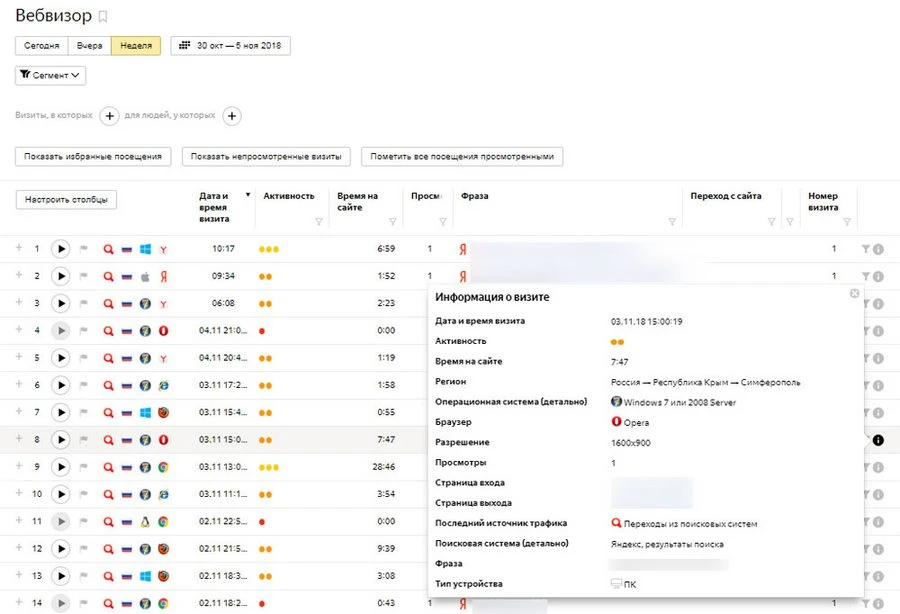
2. Что показывает вебвизор
В нем отображается видеозапись действий во время посещения, записывается каждое перемещение курсора мыши и куда пользователи нажимают (кликают).

Это позволяет:
Отследить внимание пользователя
- Увидеть, в каких местах страницы посетитель задерживает взгляд, что привлекает его внимание при просмотре контента.
- Сможете понять, мимо чего "проскакивает" взгляд.
- Выявить места, куда пользователь возвращается, перечитывая один и тот же фрагмент текста или анализируя блок.
Оценить пользовательский опыт
- Понять, легко ли посетителю найти нужную информацию или кнопку перехода.
- Увидеть точки "отскока", когда курсор резко перемещается по странице в поисках нужной информации.
- Определить, нужно ли что-то сделать более заметным в дизайне или структуре страницы.
Проанализировать эффективность UX и UI
- Понять, какие блоки вызывают затруднения или непонимание у посетителей.
- Оценить, насколько логично и понятно выстроен пользовательский путь на сайте.
- Выявить недочеты в дизайне, мешающие конверсии.
Эти данные особенно ценны для анализа поведенческих факторов пользователей, которые влияют на позиции сайта в поисковой выдаче.
3. Технические требования к сайту
Перед установкой вебвизора рекомендуется убедиться, что на сайте используется кодировка UTF-8. Еще проверьте, что HTML-код страниц не содержит серьезных ошибок в виде незакрытых или неправильно вложенных тегов. Это важно для корректной работы механизмов записи экрана. Небольшие дефекты разметки, как правило, не критичны, однако лучше минимизировать риски сбоев.
В сервисе Яндекс.Метрики реализовано две версии вебвизора - базовая 1.0 и новая 2.0, которая пока находится в стадии бета-тестирования. Вторая версия имеет расширенный функционал. Она позволяет отслеживать переключения между вкладками браузера, фиксирует сторонние рекламные блоки, демонстрирует отображение сайта на мобильных устройствах, а также указывает периоды бездействия пользователя. Однако новый вебвизор не записывает контент, подгружаемый через iframe или html5-элемент canvas.

Таким образом, перед включением рекомендуется проверить соответствие технических параметров сайта необходимым требованиям для корректной работы этого инструмента.
4. Как подключить вебвизор
Чтобы начать пользоваться функционалом вебвизора в Яндекс.Метрике, необходимо выполнить ряд настроек и подключить данный инструмент. Прежде всего, убедитесь, что на ресурсе уже установлен и работает счетчик статистики Яндекс.Метрики. Если нет - изучите подробную инструкцию по установке и настройке Яндекс.Метрики.
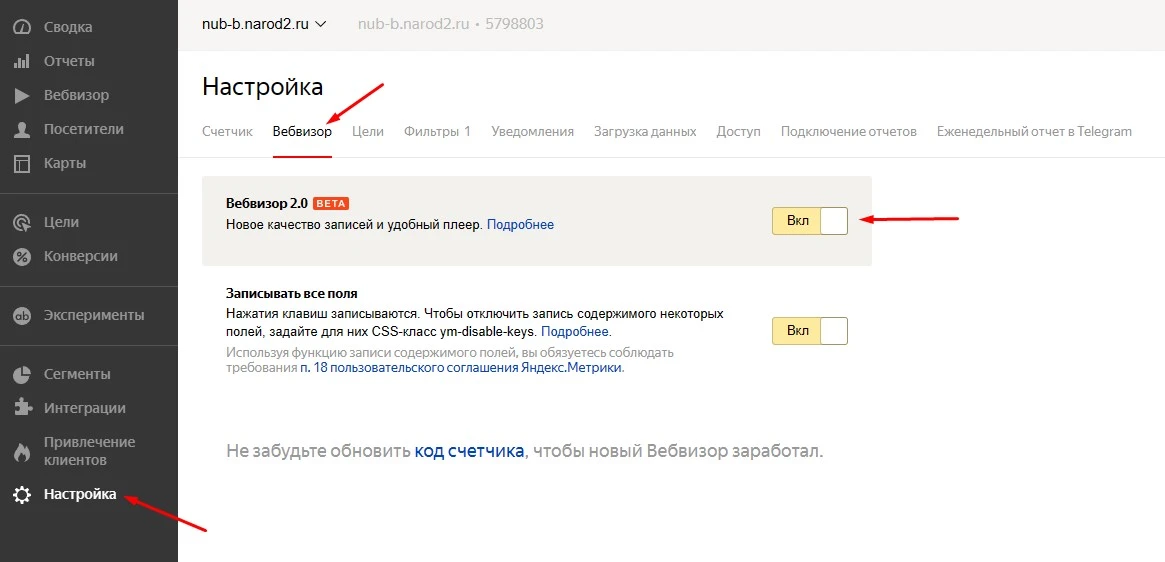
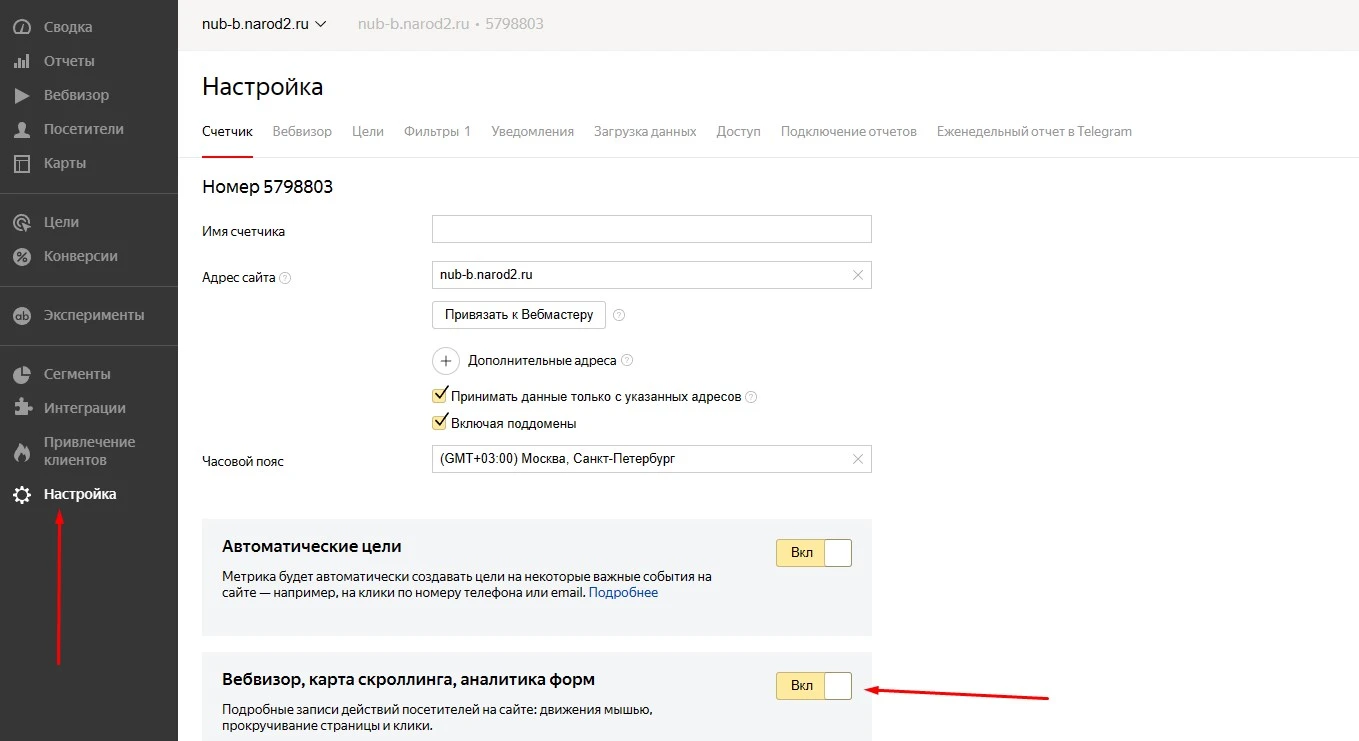
Далее переходим в интерфейс Яндекс.Метрики и включаем опцию "Вебвизор" в настройках счетчика. Для этого:
- Заходим в счетчик, а после в раздел "Настройка".
- Активируем переключатель "Включить вебвизор".
- Нажмите кнопку "Сохранить" внизу страницы.

Также на этом этапе имеет смысл настроить параметры:
- Длительность сеансов - определяет, какие по длительности сеансы будут записываться.
- Источники - можно настроить запись сеансов только из выбранных каналов, например, соцсетей или контекстной рекламы. Также можно отображать только пользователей, которые зашли по определенному запросу из поиска.
- Страницы - если нужно записывать только определенные страницы.
После сохранения настроек вебвизор будет активирован на сайте. Первые записи сеансов появятся через несколько часов после активации. Вебвизор записывает до 100 000 сеансов в месяц для бесплатных аккаунтов. Записи хранятся 30 дней. Каждая запись может длиться до 15 минут.
5. Примеры использования вебвизора
Рассмотрим следующие способы применения этой технологии.
Повышение конверсии сложных форм
Это анализ заполнения посетителями форм заказов товаров, регистрации, обратной связи. Запись экрана позволяет выявить конкретные поля, вызывающие сложности. Пример: интернет-магазин обнаружил, что 67% пользователей покидают корзину на этапе ввода адреса. Анализ записей показал - люди не понимали формат ввода индекса. После добавления подсказки "Например: 115054" конверсия выросла на 23%."
Оптимизация навигации и юзабилити
Вебвизор наглядно демонстрирует, насколько интуитивно устроена навигация на сайте, как посетители ориентируются в меню, кнопках перехода. Если заметно, что пользователи испытывают трудности с поиском нужных разделов, это сигнал о том, что требуется провести работы для улучшения.
К примеру, меню, открывающееся только по клику, а не при наведении курсора, может вызывать неудобства. Его имеет смысл сделать более заметным.
Повышение UX/UI мобильной версии
Отдельно стоит выделять анализ использования сайта посетителями с мобильных устройств. Запись экрана наглядно покажет, все ли ключевые части элементов оформления видят пользователи, удобно ли выстроен UX.

Например, если на смартфонах постоянно приходится прокручивать страницу для доступа к кнопке заказа, корзине или колл-трекингу, имеет смысл оптимизировать их расположение.
Анализ эффективности рекламы
Вебвизор полезен для оценки качества и результативности рекламных кампаний в поиске или контексте. Он позволяет определить, насколько целевым является переходящий на сайт трафик - как долго задерживаются люди, совершают ли нужные действия.
Если сразу видно, что пользователь из рекламной ссылки "отскочил" через пару секунд, не найдя интересного контента, стоит скорректировать медийное размещение и улучшить рекламные объявления.
Повышение лояльности в узкоспециализированных сегментах
Для сайтов в нишах с невысокой конкуренцией, где ценность каждого клиента велика, вебвизор позволяет детально анализировать поведение и на этой основе выстраивать маркетинг.
К примеру, если видно, что пользователь оформлял заказ, но по каким-то причинам отказался на последнем шаге, можно перезвонить ему и предложить персональные условия.
Оптимизация контента для поисковиков
Данные вебвизора о том, какие фрагменты контента привлекают пристальное внимание пользователей во время чтения статей, позволяют понять, что именно их интересует при поиске информации в сети. Так можно корректировать контент-план, делая акцент на востребованных темах и вопросах. Кроме того, "горячие" фрагменты текста имеет смысл выделять визуально при верстке.
Данные вебвизора идеально подходят для проведения A/B тестирования - сравнения эффективности разных вариантов страниц.
CXL Institute в 2024 году провел анализ влияния инструментов поведенческой аналитики на конверсию веб-сайтов. В исследовании участвовали компании, использующие записи сессий пользователей и тепловые карты.
Показатель | До использования | После использования | Результат |
Средняя конверсия компаний | 3.2% | 3.9% | +23% |
Исправление мобильного меню | 2.1% | 2.7% | +28% |
Компаний с улучшениями | 45% | 89% | +98% |
Компании, использующие инструменты поведенческой аналитики, повышают конверсию в среднем на 23%. Наиболее эффективным оказался анализ мобильной версии сайтов, где после исправления проблемы с выпадающим меню конверсия выросла на 28% за первую неделю.
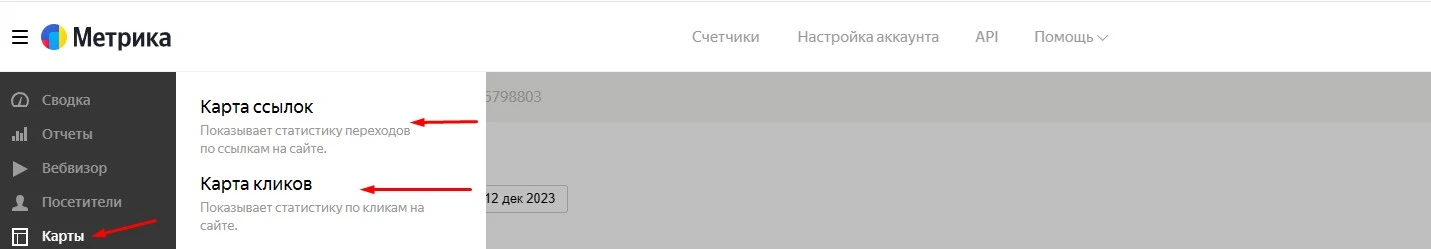
6. Чем отличаются «карта кликов» и «карта ссылок»
Основным отличием данных инструментов в том, что "карта кликов" демонстрирует все клики по элементам страницы, в то время как "карта ссылок" фокусируется исключительно на переходах по гиперссылкам на сайте.
Таким образом, первая карта позволяет анализировать общее взаимодействие пользователей с контентом - какие блоки текста, изображения, кнопки привлекают их внимание. Это дает представление об интересе к отдельным материалам.

Вторая же нужна для оценки востребованности отдельных разделов сайта, к которым ведут ссылки в меню, подвалах, сайдбарах. По ней можно определить какие страницы посещают чаще всего и, возможно, стоит сделать переходы на них более заметными.
Когда использовать каждый инструмент:
- Карта кликов - для анализа лендингов, форм, каталогов товаров.
- Карта ссылок - для оптимизации меню, внутренней перелинковки, навигации.
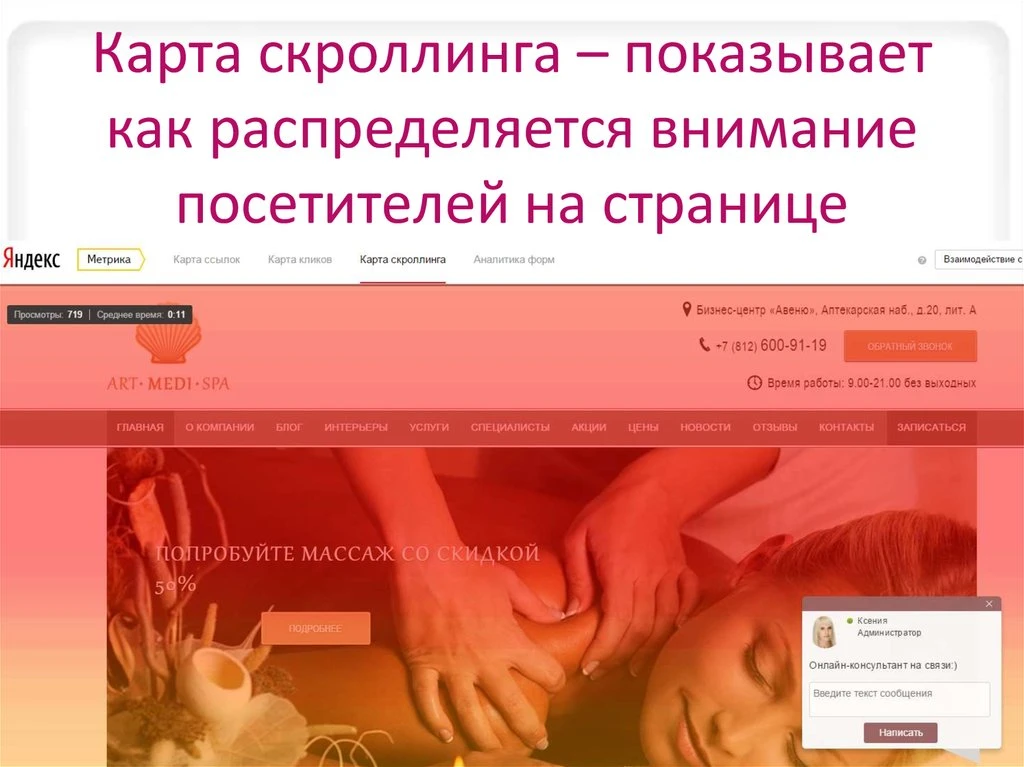
7. Для чего нужна «Карта скроллинга»
Карта скроллинга - это один из инструментов вебвизора, позволяющий графически отобразить, до каких частей страницы доскролливали во время просмотра контента. Благодаря цветовой градации на карте можно определить наиболее и наименее просматриваемые области.
Так можно проанализировать, все ли ключевые элементы страницы попадают в область видимости при первом экране и прокрутке. Практический совет: если менее 50% пользователей доскроливают до важного блока (например, формы заявки), перенесите его выше или добавьте дублирующий элемент на первый экран.

К примеру, на карте скроллинга можно заметить резкое снижение внимания пользователей после определенного места на странице. Это сигнал о том, что дальше идет второстепенный, менее ценный контент. Поэтому имеет смысл сократить его или убрать совсем, оставив только самое необходимое.
Также анализ прокрутки полезен для длинных текстовых материалов - статей, обзоров, инструкций. Карта скроллинга подскажет, какие части вызывают повышеный интерес читателей, а где внимание рассеивается. Это позволит скорректировать структуру для улучшения пользовательского опыта.
8. Заключение
Вебвизор в Яндекс.Метрике предоставляет возможность визуального анализа поведения пользователей на сайте. Запись экрана и тепловые карты кликов, скроллинга дают наглядное представление о том, какие элементы привлекают внимание, вызывают трудности, игнорируются при взаимодействии с ресурсом.
Оптимальная частота анализа данных вебвизора - раз в 2-3 недели для активных проектов или после значимых изменений на сайте. Для получения статистически значимых данных рекомендуется анализировать не менее 50-100 записей.
9. Вопросы и ответы
Что такое вебвизор и как он работает?
Это инструмент для визуального анализа действий посетителей. Он записывает видео с экрана и курсором пользователя, отображая каждый клик и движение мыши. Это позволяет изучить поведение целевой аудитории, выявить проблемы юзабилити.
Какие данные можно получить с помощью вебвизора?
Можно увидеть, какие элементы привлекают внимание пользователей, а какие игнорируются. Насколько понятна навигация, где возникают сложности с заполнением форм и другие важные детали поведения ЦА.
Как настроить вебвизор для своего сайта?
Необходимо в интерфейсе Яндекс.Метрики перейти в раздел "Настройка счетчика" → "Дополнительные настройки" и активировать опцию "Включить вебвизор". После этого можно задать нужные параметры записи данных.
Какие преимущества дает вебвизор?
Главные преимущества - это возможность визуально анализировать взаимодействие посетителей с ресурсом, оперативно выявлять UX-проблемы, тестировать гипотезы, повышать конверсию за счет оптимизации страниц.
Как часто имеет смысл анализировать данные вебвизора?
Рекомендуется регулярно не реже 1 раза в неделю или в месяц анализировать актуальное поведение целевой аудитории и оперативно реагировать на выявленные изменения в взаимодействии посетителей с ресурсом. Полный аудит нужно проводить раз в год.
Сколько дней вебвизор хранит данные?
Данные хранятся в течение 15 суток, затем удаляются.
Статья написана экспертом Карпова Ксения
Копирайтер Skilful Web Developers
- Больше 3 лет занимается написанием и продвижением статей
- +30 тематик изучено, проработано и выведено в ТОП
- +1000 статей опубликованы на сайтах, каналах и других источниках
Контент проверил эксперт Орлов Андрей
Руководитель проектов по продвижению
- Больше 5 лет занимается продвижением в интернете
- +10 проектов выведены в ТОП с нуля
- +30 компаний достигли лидирующих позиций в поисковой выдаче под его руководством


