Как правильно оформить статьи на сайте: чек-лист по оформлению текстов
Содержание:
1. Форматирование заголовков
2. Создание оглавления
3. Текстовые блоки и абзацы
4. Маркированные и нумерованные списки
5. Выделение фрагментов текста
6. Цитаты и врезки
7. Работа с гиперссылками
8. Добавление изображений
9. Вставка видео
10. Таблицы
11. Инфографика
12. Заключение
13. Вопросы и ответы
Оформление статей на сайте - это важная задача, от которой во многом зависит удобство чтения материалов для посетителей. Правильно структурированный и отформатированный текст проще воспринимается, быстрее читается и лучше запоминается.
Давайте разберем основные правила и рекомендации по оформлению статей на сайте. В этой инструкции вы найдете полезные советы по работе со списками, цитатами, гиперссылками, изображениями, таблицами и другими элементами. Следуя этим правилам, вы сможете создавать хорошо структурированный контент, который будет удобен для чтения и повысит лояльность посетителей.
1. Форматирование заголовков
Они играют важную роль в структурировании текста на странице. Позволяют выделить ключевые мысли и разделить статью на логические блоки, чтобы облегчить восприятие материала.
Правильно оформленные заголовки должны привлекать внимание пользователя, быть понятными и короткими. Для этого стоит придерживаться нескольких простых правил.
Использование разных уровней
Любой текст стоит делить на логические блоки при помощи подзаголовков разного уровня. Так его удобнее читать. Обычно используется 3-4 уровня:
- Первый уровень (H1) задает главную тему всего материала на странице. Он должен быть один.
- Второй уровень (H2) оформляет ключевые части в рамках темы H1. Их может быть несколько.
- Третий уровень (H3) разбивает H2 на подразделы.
- Четвертый уровень (H4) используется редко, только при необходимости выделить отдельные фрагменты в рамках подраздела.
Выделение заголовков жирным шрифтом/курсивом
Для визуального отделения от основного текста их принято форматировать жирным шрифтом или курсивом. Это позволяет сделать их более заметными для глаза.
Кроме того, жирный шрифт усиливает значимость, а курсив придает ему некоторую динамичность. Главное не переборщить и не смешивать в рамках одного текста слишком много разных стилей оформления. Это плохо выглядит и окажет отрицательный эффект на процент дочитываний.
2. Создание оглавления
Оглавление позволяет пользователю быстро сориентироваться в структуре материала и перейти к интересующей его части.
Поэтому наличие оформленного содержания значительно облегчает навигацию по тексту.
Автоматическое оглавление
Большинство современных систем управления контентом на сайте (CMS) умеют автоматически создавать содержание. Это удобно и экономит время. Главное при этом правильно структурировать текст, как было описано выше. Также при подготовке статьи в ворде можно сделать автоматическое содержание.
Ручной метод
Если по каким-то причинам автоматическое оглавление нежелательно или недоступно, его можно создать вручную. Для этого выделите главные моменты и присвойте им H1-H3. После сформируйте из них содержание в начале статьи.
Гиперссылки в оглавлении
Хорошим решением будет сделать пункты оглавления кликабельными ссылками, ведущими на соответствующий пункт внутри текста. Это позволит читателю мгновенно перемещаться по статье и приступать к чтению с нужного места. При клике на пункт оглавления пользователь мгновенно переместится к нужному разделу текста по ссылке.
3. Текстовые блоки и абзацы
Правильное форматирование текстовых блоков и абзацев позволяет сделать контент на сайте более удобным для чтения.
От этого во многом зависит впечатление посетителя о материале и всем ресурсе в целом.
Отступы и интервалы
Абзацы в тексте принято отделять друг от друга пустой строкой. Это облегчает визуальное восприятие, помогая отделять одну мысль от другой. Кроме того, для них часто используют отступ первой строки (красную строку). Обычно расстояние составляет 1-1,5 см. Это также облегчает чтение, делая границы более заметными.
Выравнивание и форматирование
По умолчанию текст выравнивается по левому краю. Такой вариант считается оптимальным для веб-страниц, поскольку при прочих вариантах выравнивания статья читается хуже. В особых случаях можно выделить важную часть, центрировав или выравнивая её по ширине. Но старайтесь избегать злоупотребления таким приемом, чтобы читать текст было не сложно.
Также важно следить за междустрочным интервалом. Оптимальным для основного текста является значение в 1,0-1,5. Большие значения затрудняют чтение.
Отделение абзацев друг от друга
Помимо пустой строки и отступа первой строки, абзацы можно визуально отделять с помощью горизонтальной линии (разделительной) между ними. Однако здесь важно не перестараться. Используйте этот прием для визуального отделения логических блоков текста, иначе линии будут только мешать чтению, отвлекая внимание.
4. Маркированные и нумерованные списки
Списки - это удобный инструмент для представления однотипной информации в структурированном виде.

Использование списков в оформлении материалов на сайте помогает улучшить восприятие статьи. Рассмотрим основные виды списков.
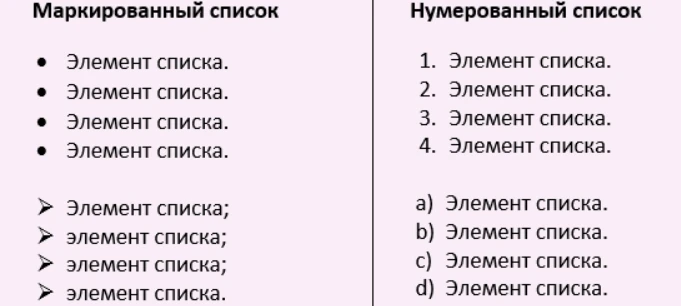
Списки с маркерами
Маркированные списки удобно использовать, когда порядок перечисляемых элементов не важен:
- преимущества маркированного списка;
- недостатки маркированного списка;
- особенности использования.
В маркированных списках для визуального отделения элементов чаще всего используются маркеры в виде точек, кружков, квадратов и т. п.
Нумерованные списки
Нумерованные списки подходят в тех случаях, когда важна последовательность изложения:
- Первый пункт
- Второй пункт
- Третий пункт
Такие списки хороши для размещения пошаговых инструкций и руководств.
Вложенные списки
Возможно и создание вложенных списков, например:
- Первый пункт
- Подпункт
- Подпункт
- Второй пункт
Однако с вложенностью тоже не стоит перебарщивать, так как структура может получиться слишком сложной для восприятия.
5. Выделение фрагментов текста
Для акцентирования внимания на определенных фрагментах текста используется их выделение с помощью изменения начертания шрифта.

Рассмотрим основные способы.
Жирный и курсив
Самый распространенный способ выделения - использование полужирного шрифта (bold) или курсива (italic):
- Эта фраза выделена курсивом.
- А эта фраза выделена полужирным шрифтом.
Такое выделение позволяет сделать важные мысли или определения более заметными.
Подчеркивание
Хотя подчеркивание тоже может использоваться для выделения текста, лучше избегать его применения к фрагментам текста, так как пользователю будет сложнее его читать.
Цвет шрифта
Выделение шрифта цветом тоже возможно. Помните, что не стоит черезмерно увлекаться разнообразием цветов, так как яркие акценты будут отвлекать от основного текста. Главная цель выделения шрифта - обратить внимание на фрагмент, а не отвлекать и не затруднять восприятие информации.
6. Цитаты и врезки
Цитаты и врезки - удобный инструмент для разнообразия и добавления авторитетности публикуемой информации.

Рассмотрим особенности их использования при оформлении контента на сайте.
Кавычки и отступы для цитат
Для оформления цитат на сайте обычно используются кавычки, выделяющие их графически:
"Цитата вставляется в текст с помощью отступа и кавычек"
Такое выделение позволяет визуально отделить текст другого автора от основного контента.
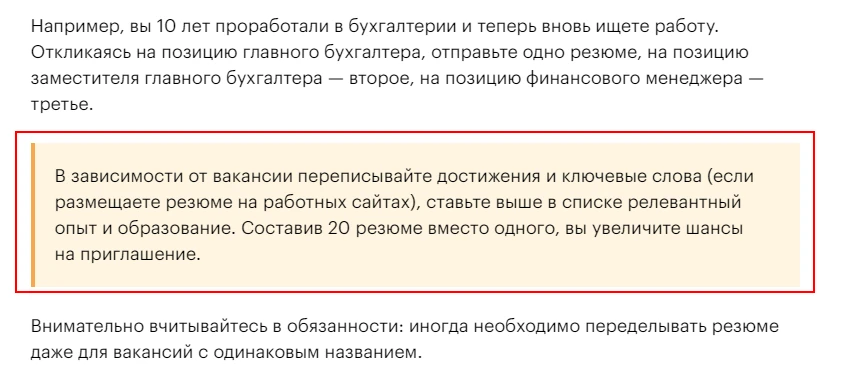
Форматирование врезок и фреймов
Для обособления важных элементов на странице сайта используются врезки (вставки) - выделенные рамкой блоки текста или мультимедиа.
Их стоит оформлять в едином стиле с помощью рамок, фона и т. д. Так врезки будут хорошо смотреться на фоне основного текста.
Врезки помогают структурировать информацию, делая ее удобнее для восприятия.
7. Работа с гиперссылками
Гиперссылки нужны для связи отдельных страниц и материалов сайта между собой.
Правильная работа с ними важна как для удобства сайта, так и для SEO.
Внутренние ссылки по тексту
Для связи различных разделов на сайте используются внутренние ссылки, которые лучше делать в виде "якорей", например:
Более подробно эта тема раскрыта в разделе Оформление .
Где #заголовки - это якорь на нужный раздел на этой же странице.
Ссылки на внешние источники
Для ссылок на другие сайты лучше использовать атрибут rel="nofollow", чтобы передать поисковикам, что эта ссылка неважна для ранжирования страницы:
<a href="URL" rel="nofollow">Текст ссылки</a>
Таким способом можно "удержать" ботов на ресурсе.
8. Добавление изображений
Изображения помогают разнообразить контент и повышают вовлеченность читателей. Правильная оптимизация картинок влияет на скорость загрузки сайта и SEO-показатели.

Оптимизация размера и качества
Если картинка весит больше 300 КБ, ее необходимо сжать без потери качества. Тяжелые файлы замедляют сайт и отталкивают посетителей.
Рекомендации по сжатию:
- используйте WebP — формат обеспечивает лучшее сжатие при сохранении качества;
- для фотографий выбирайте JPEG с настройкой качества 75-85%;
- схемы и логотипы сохраняйте в PNG;
- ограничивайте ширину изображений 1200-1920 пикселями;
- применяйте сервисы компрессии: TinyPNG, ImageOptim или встроенные инструменты Photoshop.
Оптимальный размер файла — до 150-200 КБ для обычных изображений и до 300 КБ для детализированных фотографий.
Alt и title атрибуты
Alt (альтернативный текст) — описание изображения, которое видят поисковые роботы и программы для слабовидящих. Если картинка не загрузится, пользователь увидит этот текст вместо изображения.
Title (заголовок) — всплывающая подсказка, которая появляется при наведении курсора на изображение. Дополняет alt-текст более подробной информацией.
<img src="cat.jpg" alt="Оранжевый кот сидит на подоконнике" title="Оранжевый пушистый кот">
Alt-тексты очень важны для SEO — поисковики используют их для понимания содержимого изображений и ранжирования в поиске по картинкам.
9. Вставка видео
Размещение видео на сайте позволяет разнообразить статьи, сделать их более привлекательным и информативным для посетителей.
Встроенное видео с YouTube
Самый популярный видеохостинг YouTube позволяет легко встраивать видеоролики на страницы сайта.
Для этого копируется специальный код, предоставляемый в настройках видео.
Пример:
<iframe width="560" height="315" src="https://www.youtube.com/embed/VODEYKFG5yg" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Такой способ удобен тем, что видео хранится на YouTube, а на сайт встраивается только видеоплеер.
10. Таблицы
Таблицы удобно использовать для наглядного структурирования однотипных или связанных данных.

Особенно они полезны в коммерческих материалах - прайсах, каталогах, сравнительных характеристиках товаров.
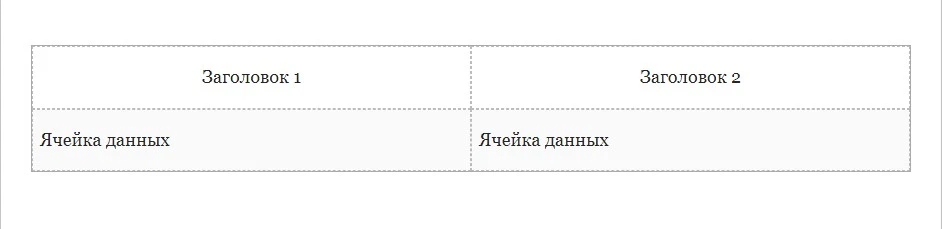
Создание структуры таблицы
Любая таблица создается из строк и столбцов, образующих ячейки. При помощи тегов <th> выделяются заголовочные ячейки, формируя структуру:
<table> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> </tr> <tr> <td>Ячейка данных</td> <td>Ячейка данных</td> </tr> </table>
Форматирование ячеек
При необходимости любую ячейку можно дополнительно отформатировать при помощи CSS: задать фон, границу, выравнивание. Главное - не увлекаться, чтоб таблица не стала пестрой.
Сортировка данных
Для удобства анализа большие таблицы имеет смысл снабжать возможностью сортировки данных по столбцам. Это можно реализовать при помощи языка Javascript.
11. Инфографика
Инфографика позволяет наглядно визуализировать сложную информацию, статистику, процессы и взаимосвязи.
Использование инфографики облегчает восприятие материала и увеличивает шансы, что его дочитают до конца.
Типы диаграмм и графиков
Для визуализации числовых данных чаще всего используются разнообразные диаграммы (круговые, столбиковые и т. д.) и графики. Их стоит выбирать в зависимости от типа отображаемой статистики.
Визуализация статистики
Также широко применяются инфографические схемы, позволяющие интерактивно представить динамику показателей, например, оборот компании по годам.
Интеграция с текстом
В любую инфографику необходимо добавлять подписи, легенду, описание, чтобы читателю было понятно, что она из себя представляет. Текст и инфографика должны дополнять друг друга.
Грамотно подготовленная инфографика позволяет наглядно донести информацию, которую сложнее будет воспринять в виде сухого текста и таблиц. Читать такую статью интереснее.
Заключение
Мы рассмотрели основные правила и рекомендации по оформлению статей на сайте - от правильного структурирования и форматирования до работы с мультимедиа и инфографикой. Главное – создавать статьи, которые удобно читать пользователям. Это позволит улучшить восприятие материалов и удержит внимания читателей.

Подпишись на наш Telegram-канал и получи бесплатный чек-лист по базовой SEO оптимизации
Ещё больше полезной информации о продвижении в интернете и успешных кейсах
Вопросы и ответы
Зачем нужно проверять текст перед публикацией и как это делать?
Контроль текста перед публикацией важен, чтобы исключить смысловые, фактические, орфографические и пунктуационные ошибки. Это повышает качество контента в глазах посетителей и положительно влияет на имидж сайта. Рекомендую несколько раз перечитать материал, использовать программы проверки или просто попросить коллег проверить текст и отметить замечания.
Какой размер шрифта в пикселях используют для заголовков?
Это зависит от общего дизайна сайта, уровня заголовка. Например, на нашем сайте размер букв у H1 довольно крупный - 40 пикселей. Вы можете увеличить или уменьшить размер H1-H3 даже после публикации.
Сколько слов и знаков нужно писать в предложении и абзаце при подготовке текста?
Старайтесь ограничивать длину предложений в среднем до 15-20 слов, а абзацев - до 5-6 предложений. Слишком длинные конструкции плохо читаются и воспринимаются. Чаще используйте короткие простые предложения, разбивайте сложные смысловые блоки. Идеальная длина абзаца - до 100-150 слов.
Статья написана экспертом Карпова Ксения
Копирайтер Skilful Web Developers
- Больше 3 лет занимается написанием и продвижением статей
- +30 тематик изучено, проработано и выведено в ТОП
- +1000 статей опубликованы на сайтах, каналах и других источниках


