Мобильное SEO продвижение: как оптимизировать сайт под мобильные устройства
Содержание:
1. Что такое мобильное SEO
2. Варианты оптимизации сайта
3. Progressive Web Apps (PWA) - современный подход к мобильной оптимизации
4. Как минимизировать время загрузки страниц
5. Заголовки и мета-описания
6. Заключение
7. Вопросы и ответы
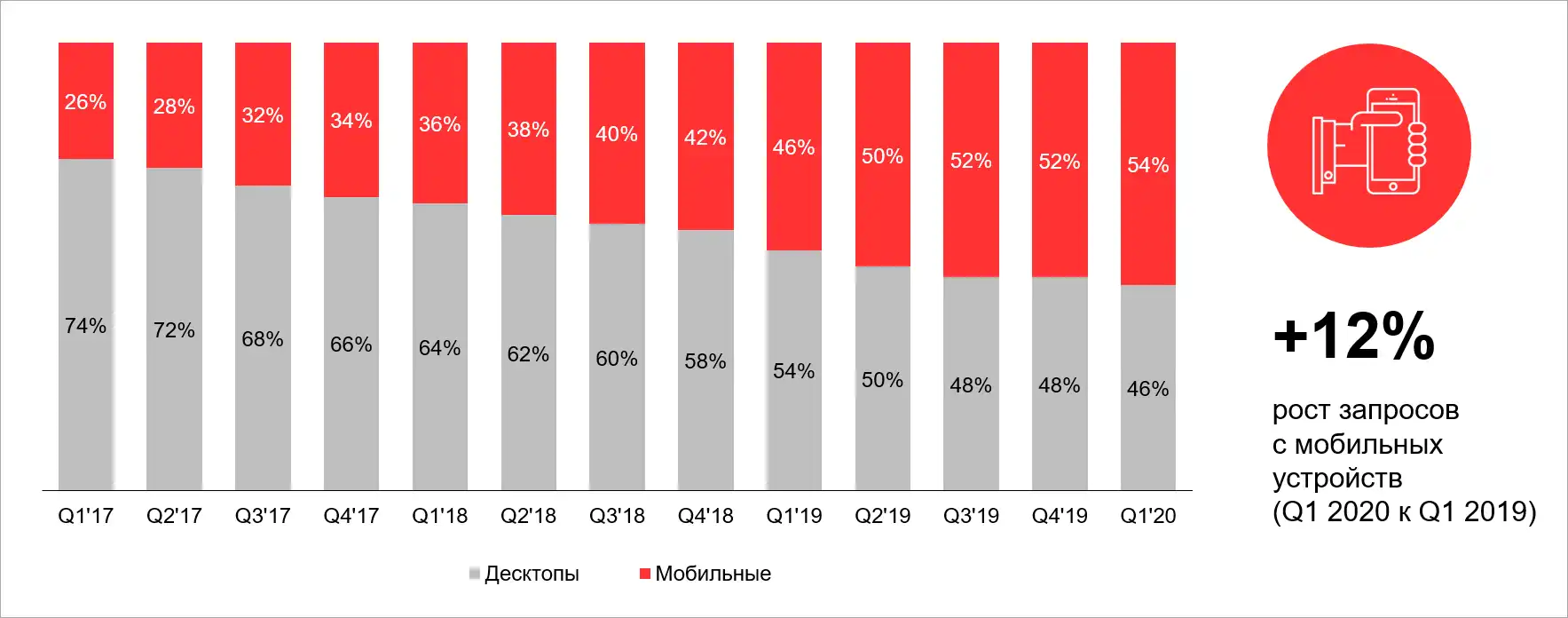
Телефоны с каждым годом становятся все более популярными для выхода в интернет. Согласно актуальным данным 2025 года, уже 64% всего глобального веб-трафика приходится на мобильные устройства. Это значит, что оптимизация сайта под мобильные устройства - крайне важный аспект, на который нужно обратить внимание каждому владельцу интернет-ресурса. Даже в развивающихся странах количество мобильных устройств неуклонно растет.

В данной статье мы разберем основные способы и инструменты SEO, чтобы помочь вам адаптировать ваш сайт для комфортного просмотра с телефонов.
1. Что такое мобильное SEO
Это процесс оптимизации и адаптации веб-сайта под мобильники, такие как смартфоны и планшеты. Цель такого SEO - улучшить позиции и видимость сайта в результатах поиска при запросах, сделанных с гаджетов.
Почему мобильное SEO важно в 2025 году и почему его нельзя игнорировать владельцам сайтов? Одна из причин - эволюция алгоритмов Google. С 2016 года Google начал внедрение Mobile-First Index, массовый переход к которому завершился в 2021 году - принцип ранжирования, при котором приоритет отдается версии ресурса для мобильных устройств.

Это означает, что теперь Google в первую очередь сканирует и индексирует именно мобильный вариант страниц. А уже на основе этих данных определяет позиции сайта как в мобильной, так и в десктопной выдаче.
адаптировать сайт важно потому, что доля такого трафика уже превысила десктопный трафик, а значит хорошая адаптация может кратно увеличить общий трафик ресурса.
Без качественно адаптированной и технически оптимизированной версии для смартфонов практически невозможно рассчитывать на высокие позиции, особенно в поисковиках, учитывая ежегодный рост числа пользователей смартфонов и планшетов.
2. Варианты оптимизации сайта
Существует несколько основных подходов, которые позволяют адаптировать веб-сайт под телефоны и улучшить пользовательский опыт при заходе с гаджетов. Это адаптивный дизайн, мобильная версия и динамический показ. Рассмотрим их подробнее.
2.1 Адаптивный дизайн
Адаптивный веб-дизайн (или адаптивная верстка) – это подход к созданию сайта, при котором используется гибкая сетка и изображения, автоматически подстраивающиеся под размер и разрешение экрана пользователя.
Суть в том, что по одному URL отдается универсальный HTML-код, который по-разному отображается на разных устройствах – смартфонах, планшетах, десктопах. Таким образом достигается оптимальный пользовательский опыт.
Достоинства адаптивного дизайна:
- Простота реализации – большинство современных конструкторов сайтов и CMS уже имеют адаптивные шаблоны.
- Сайт сам подстраивается под любые гаджеты, отправляя подходящий код.
- Сохраняется единообразие URL – нет необходимости создавать отдельные адреса для страниц.
Недостатки:
- Приходится прятать часть контента на мобильниках, что не всегда удобно.
- Большой общий вес страниц из-за избыточного кода. На слабых смартфонах сайты могут грузиться медленнее.
Таким образом, адаптивный дизайн имеет как плюсы, так и определенные минусы, о которых стоит помнить при выборе подхода к оптимизации сайта. Особенно важно понять удобство для пользователей при просмотре сайта на разных устройствах.
2.2 Мобильная Версия
Мобильная версия сайта – это отдельный сайт, разработанный специально для телефонов. Он использует особый HTML-код и URL-адреса вида m.site.com. При переходе с настольного компьютера происходит редирект на облегченную версию, что несколько замедляет загрузку. Этот метод чаще применялся раньше, обычно при создании нового сайта.
Плюсом является возможность оптимизации под гаджеты, что ускоряет отображение страниц. Однако минусов гораздо больше:
- Необходима отдельная разработка версии для телефонов практически с нуля.
- Удваивается количество страниц сайта, что усложняет аналитику и поддержку.
- Требуется одновременно поддерживать две версии ресурса. Все изменения на основной версии надо переносить на телефонную, что очень долго.
- Приходится вставлять на основной версии ссылку на мобильный сайт, чтобы избежать дублирования контента.
По этим причинам Google не рекомендует использовать мобильные версии сайтов.
2.3 Динамический показ
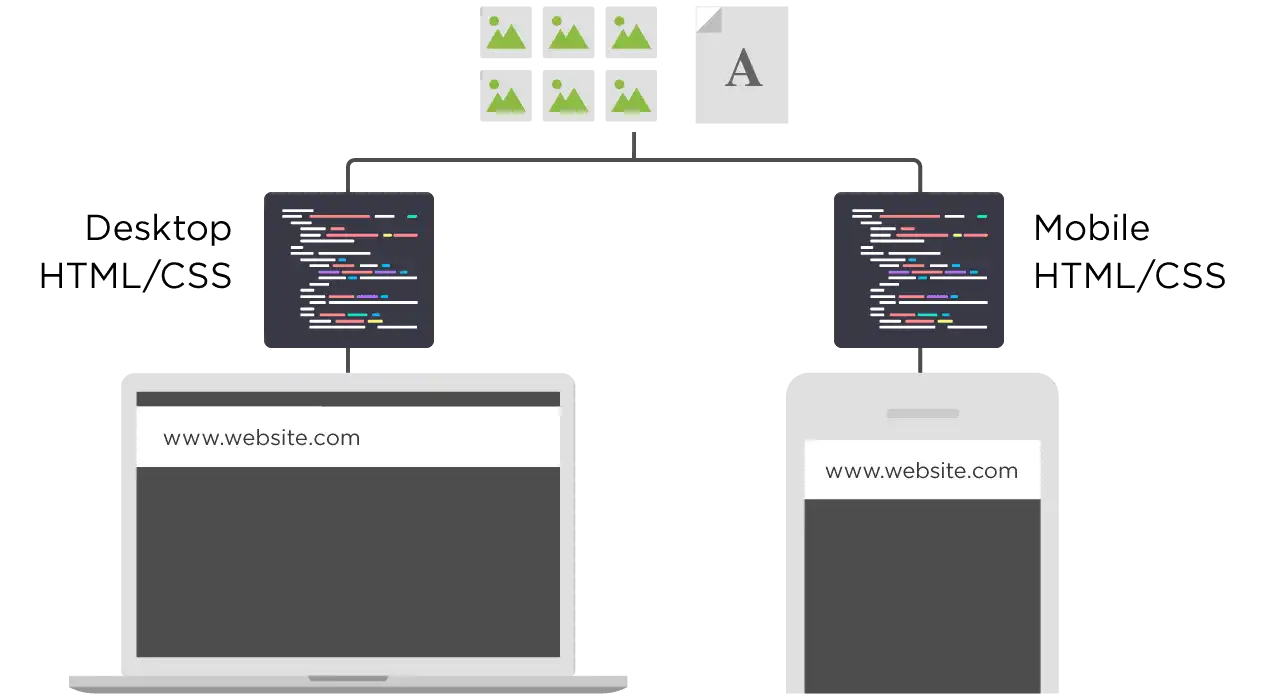
Динамический показ – это подход, при котором по одному URL отдается разный HTML-код в зависимости от типа устройства посетителя сайта.

Например, для смартфона генерируется один код страницы, оптимизированный под маленький экран, а для десктопа - другой, с более подробным оформлением и элементами.
Преимущества динамического показа:
- Возможно делать разную оптимизацию HTML, CSS и скриптов для desktop и mobile.
- Упрощение дизайна и ускорение загрузки телефонной версии. Сайт выглядит очень хорошо на любом устройстве.
Недостатки:
- Необходимость сопровождать и поддерживать два разных кода страницы.
- Сложность учета редких разрешений экранов некоторых устройств.
Таким образом, этот подход также имеет как достоинства, так и определенные минусы.
3. Progressive Web Apps (PWA) - современный подход к мобильной оптимизации
Progressive Web Apps (PWA) представляют собой инновационный подход к созданию мобильных веб-приложений, который набирает популярность в 2025 году. PWA объединяют лучшие качества обычных веб-сайтов и нативных мобильных приложений.
Что такое PWA?
PWA - это веб-приложения, которые используют современные веб-технологии для обеспечения пользовательского опыта, похожего на нативные приложения. Они работают через браузер, но могут быть установлены на устройство пользователя.
Ключевые преимущества PWA для SEO:
- Быстрая загрузка страниц (менее 3 секунд)
- Работа в автономном режиме
- Возможность индексации поисковыми системами
- Push-уведомления для повышения вовлеченности
- Кроссплатформенная совместимость
Особенности PWA:
- Используют Service Workers для кэширования и работы офлайн
- Включают Web App Manifest для установки на домашний экран
- Автоматически адаптируются под любые размеры экранов
- Не требуют загрузки из магазинов приложений
PWA показывают на 30% лучшие показатели удержания пользователей по сравнению с традиционными сайтами и значительно улучшают Core Web Vitals, что положительно влияет на SEO-рейтинги.

Подпишись на наш Telegram-канал и получи бесплатный чек-лист по базовой SEO оптимизации
Ещё больше полезной информации о продвижении в интернете и успешных кейсах
4. Как минимизировать время загрузки страниц
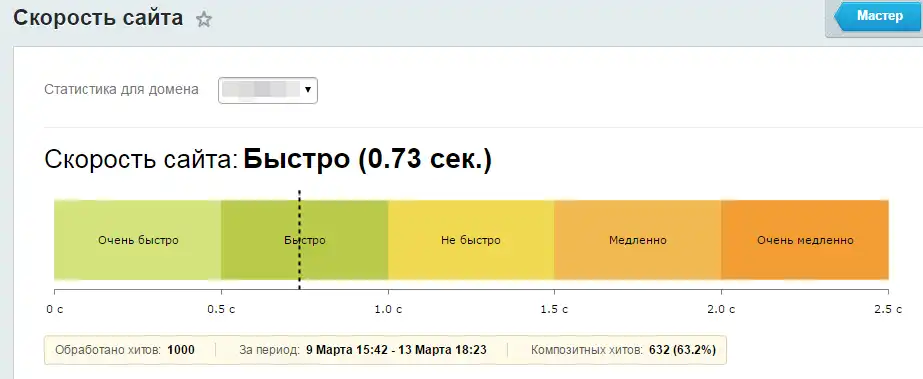
Скорость загрузки сайта - один из важнейших факторов юзабилити и конверсии для мобильных пользователей. По статистике, если сайт загружается более 3 секунд, то пользователи начинают уходить с него.

Чтобы максимально ускорить загрузку страниц, рекомендуется:
- Включить сжатие и кэширование страниц на сервере для ускорения повторных загрузок.
- Использовать CDN для более быстрой доставки статичного контента посетителям.
- Отказаться от большого количества внешних скриптов и следить за общим весом страницы.
Особое внимание стоит уделить оптимизации HTML/CSS/JS кода и графики, рассмотрим это подробнее. Скорость загрузки напрямую влияет на показатели конверсии и удержания клиентов. Люди не хотят ждать и легко могут уйти с медленного сайта. Поэтому оптимизация скорости - одна из самых важных задач для повышения продаж.
4.1 Оптимизация HTML, CSS, JavaScript
Оптимизация кода сайта - важный технический аспект ускорения загрузки. Чем меньше объем загружаемых данных, тем быстрее отобразится страница в браузере пользователя.
Для сокращения веса HTML страниц рекомендуется:
- Использовать минификацию кода - удаление лишних пробелов, комментариев, форматирования. Это позволяет уменьшить объем кода на 20-30%.
- Вынести стили CSS и скрипты JS в отдельные файлы для кэширования браузером.
- Сжимать файлы через GZIP или Brotli для экономии трафика при загрузке.
- Убирать неиспользуемый код страниц и библиотек.
Применение этих методов ускорит загрузку HTML страниц в 2-3 раза по сравнению с неоптимизированными.
4.2 Оптимизация картинок
Изображения зачастую составляют большую часть веса веб-страниц. Поэтому их оптимизация - важнейший способ ускорить загрузку сайта на мобильных устройствах.

Рекомендуется использовать современный графический формат WebP вместо традиционного JPEG. Формат разработан специально для веб, он имеет ряд существенных преимуществ:
- Среднее сжатие изображений на 25-35% по сравнению с JPEG без потери качества. Это экономит трафик и ускоряет загрузку.
- Поддержка прозрачности и анимации. Позволяет создавать более интересный дизайн.
- Устойчивость к артефактам и потере качества при многократном сжатии. Изображения в формате WebP сохраняют отличное качество.
- Поддержка цветовых профилей и 16 бит на канал. Дает возможность хранить изображения с высокой цветовой глубиной.
- Встроенная поддержка метаданных EXIF и XMP. Позволяет сохранять дополнительную информацию об изображениях.
Для конвертации уже имеющихся картинок JPEG в WebP можно использовать специальные онлайн-сервисы или установить на свой компьютер программу WebP Converter. Она позволит пакетно обрабатывать и оптимизировать сотни графических файлов за несколько кликов.
4.3 Автоматизированный мониторинг производительности
В 2025 году ручной мониторинг технических показателей стал недостаточным. Автоматизированные инструменты аудита теперь необходимы для поддержания оптимальной производительности мобильного сайта.
Автоматизированные системы позволяют:
- Непрерывно отслеживать Core Web Vitals
- Мгновенно выявлять проблемы с загрузкой
- Мониторить ошибки индексации
- Проверять мобильную юзабилити
- Анализировать проблемы с разметкой Schema
Рекомендуется настроить еженедельные технические аудиты с использованием доступных инструментов и создать систему уведомлений о критических проблемах. Это поможет поддерживать техническое здоровье сайта на высоком уровне.
4.4 Обновления Core Web Vitals в 2025 году
Google продолжает совершенствовать систему оценки пользовательского опыта. В марте 2024 года была введена новая метрика Interaction to Next Paint (INP), которая заменила First Input Delay (FID).
Что изменилось:
- INP измеряет отзывчивость на протяжении всего сеанса пользователя, а не только первое взаимодействие
- Хорошая оценка INP составляет 200 миллисекунд или меньше
- Метрика учитывает все взаимодействия пользователя со страницей
Дополнительные изменения 2025 года:В 2025 году Google усилил акцент на мобильной производительности - показатели Core Web Vitals для мобильных устройств теперь имеют больший вес в общем ранжировании. Это означает, что оптимизация под мобильные устройства стала еще более критичной.
Google также тестирует новую метрику Engagement Reliability (ER), которая оценивает стабильность взаимодействия пользователей с элементами сайта. Эта метрика измеряет, насколько последовательно работают интерактивные элементы страницы.
5. Заголовки и мета-описания
В связи с тем, что на мобильных устройствах доступна лишь часть экрана для отображения результатов поиска, крайне важно правильно оптимизировать заголовки тега title и мета-описания страниц под их небольшие размеры.

Обязательно соблюдайте основные правила формирования title и description, с которыми вы можете подробнее ознакомиться в соответствующих статьях на нашем сайте.
Вкратце эти правила таковы:
- Title должен быть не более 60 символов, содержать основные ключевые слова страницы и привлекать внимание пользователя.
- Description оптимально не превышать 250 символов и содержать аргументы за интерес и открытие страницы.
Кстати. Хоть размер экрана мобильных устройств меньше, Google отображает больше символов именно в мобильном тайтле. Поэтому в тайтле выдачи для мобильных устройств можно указывать дополнительную информацию.
Рекомендуется специально анализировать статистику и запросы мобильной аудитории для подбора эффективных заголовков и описаний. Грамотно составленные тайтлы и дескрипшены помогают увеличить трафик, привлечь новых посетителей и лучше ранжироваться в выдаче по поисковым запросам мобильной аудитории.
6. Заключение
Подводя итог всему вышеизложенному, можно с уверенностью сказать, что правильная мобильная оптимизация сайта является в настоящее время обязательным и критически важным элементом продвижения в интернете.
Без качественно адаптированной и технически оптимизированной мобильной версии практически невозможно рассчитывать на высокие позиции и органический трафик, учитывая ежегодный рост числа пользователей смартфонов и планшетов.

Подпишись на наш Telegram-канал и получи бесплатный чек-лист по базовой SEO оптимизации
Ещё больше полезной информации о продвижении в интернете и успешных кейсах
7. Вопросы и ответы
Как оптимизировать сайт под мобильные устройства?
Для оптимизации сайта под мобильные рекомендуется использовать адаптивный дизайн – специальную гибкую структуру, которая автоматически подстраивает отображение под разные разрешения экранов. Также эффективен динамический показ – технология отдачи по одному URL разного HTML-кода в зависимости от типа устройства.
Как самостоятельно проанализировать скорость загрузки своего сайта?
Для самостоятельного анализа скорости сайта вы можете использовать бесплатные сервисы-анализаторы, например PageSpeed Insights от Google. Просто вставьте URL вашего сайта и получите подробный отчет с оценками и рекомендациями по оптимизации.
Как сжать картинки без потери качества?
Для этой цели рекомендуется использовать современный графический формат WebP. Он позволяет в среднем на 25-35% уменьшить размер изображений по сравнению с JPEG без видимой потери качества. Конвертацию можно провести с помощью онлайн-сервисов или программы WebP Converter. Также эффективны векторные изображения в формате SVG.
Как увеличить скорость загрузки страниц?
Для ускорения рекомендуется включить сжатие и кэширование файлов на сервере, использовать CDN для доставки статики, минимизировать HTML/CSS/JS код, оптимизировать изображения, отключить ненужные плагины и скрипты, ограничить количество запросов браузера к серверу. Это позволит сократить общий вес страниц и ускорить их отдачу пользователям в 2-3 раза.
Можно ли использовать отдельную мобильную версию сайта?
Согласно рекомендациям Google, использовать отдельную мобильную версию в 2024 не стоит. Это связано со сложностью ее поддержки и высоким риском ошибок реализации. Лучше применять решения вроде адаптивного дизайна или динамического показа контента, которые являются более современным подходом мобильной оптимизации.
Статья написана экспертом Карпова Ксения
Копирайтер Skilful Web Developers
- Больше 3 лет занимается написанием и продвижением статей
- +30 тематик изучено, проработано и выведено в ТОП
- +1000 статей опубликованы на сайтах, каналах и других источниках


