Микроразметка: что это такое в SEO, как сделать и как проверить
Написала: Карпова Ксения
Проверил: Орлов Андрей
Дата публикации: 01.09.2023
Дата обновления: 30.07.2025
Содержание:
Видеообзор:
Микроразметка в последние годы становится все более востребованным инструментом оптимизации сайтов. Она позволяет улучшить восприятие веб-страниц поисковыми системами и предоставить дополнительную информацию о контенте для пользователей.
В этой статье мы разберем, что представляет собой микроразметка, для чего она используется, какие бывают ее виды и форматы, научим ее создавать. Рассмотрим основные словари, покажем, как внедрять разметку на сайт и проверять корректность ее использования.
1. Что такое микроразметка и зачем она нужна
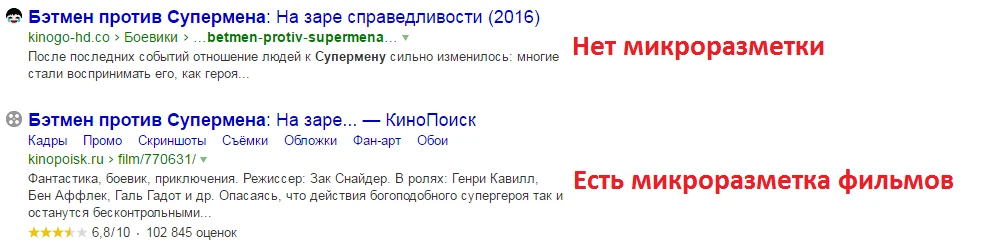
Микроразметка — это стандартизованный способ добавления структурированных метаданных в код страницы сайта с целью однозначного описания ее содержимого. Она указывает поисковому роботу, как правильно понимать контент на странице и выводить его в результаты поиска. С помощью микроразметки поисковые системы могут отображать дополнительную информацию о вашем контенте прямо в сниппете. На примере ниже видно, как выглядят сниппеты сайтов с фильмами, где есть микроразметка и где её нет. Структура в сниппете состоит из таких фрагментов, как жанр фильма, состав актеров, рейтинг.

Основные цели применения микроразметки:
- Улучшение индексации страниц сайта поисковыми системами за счет структурирования. Это повышает релевантность страниц запросам, улучшает сниппеты в выдаче и позволяет сайту занимать высокие позиции.
- Предоставление дополнительной информации о продуктах, услугах, людях, организациях, событиях для интеллектуальных помощников вроде Google Now.
- Облегчение обработки контента сторонним сервисам, которые используют структурированные данные (например, для создания карточек с инфой в социальных сетях).
По данным исследований, сайты с корректно внедренной микроразметкой показывают на 28% больше кликов из поисковой выдачи, на 15% меньше показатель отказов и на 23% выше конверсию. Благодаря ИИ она стала еще более важной для выделения контента в результатах поиска.
2. Что такое словари и синтаксисы
Чтобы микроразметка корректно обрабатывалась и интерпретировалась в сниппетах, она должна строиться по определенным правилам и стандартам. Для этого используются специальные словари и синтаксисы.
Словари микроразметки определяют смысловое значение элементов. Они описывают, каким образом следует размечать конкретные сущности, их свойства и отношения между ними.
Наиболее распространенные словари:
- Schema.org – общая схема , разработанная поисковыми системами. Описывает огромное количество тегов: товары, услуги, компании, люди, события, рецензии и многое другое. Получить полный список можно на официальном сайте. Яндекс рекомендует именно этот генератор микроразметки.
- Open Graph – словарь от Facebook для разметки статей, профилей, фото, видео и другого контента с целью улучшения их представления при постинге в социальных сетях.
Синтаксисы определяют не смысл разметки, а способ ее кодирования и размещения на странице.
Выделяют три основных синтаксиса:
- JSON-LD – основан на популярном языке JavaScript. Обеспечивает хорошую читаемость и совместимость кода. Его выбирают чаще других, поскольку он проще в освоении, чем Microdata или другие старые форматы, например, RDF или Microformats (Микроформаты).
- Microdata – использует атрибуты itemscope, itemtype и itemprop для HTML-элементов.
- RDFa – добавляет разметку в атрибуты XHTML-тегов с помощью префиксов и суффиксов.
Словари определяют значения разметки, а синтаксисы — способ их применения. Всё это позволяет корректно структурировать информацию на страницах.
3. Словари микроразметки и виды синтаксисов
Словарь Schema.org включает сотни готовых схем для разметки. Среди популярных можно выделить:
- Товары и услуги – Product, Offer, Review, ReviewRating. Позволяют подробно описать характеристики, цены, отзывы.
- Компании и люди – Organization, Person. Контакты, социальные сети, должности.
- Статьи и публикации – Article, NewsArticle, BlogPosting. Авторы, даты, рубрики.
- Видео и изображения – VideoObject, ImageObject. Описание автора, лицензии, разрешения.
OpenGraph от Facebook (запрещен в РФ) — это протокол разметки веб-объектов для оптимизации их отображения при постинге в социальных сетях.
Яндекс активно использует информацию из Open Graph для поиска по видео и рекомендует стандарт Schema.org как основной. В 2025 году доля Яндекса в российском интернете превышает 70%, что делает оптимизацию под этот поисковик важной для российских сайтов. Яндекс.Директ также может создавать товарные объявления на основе микроразметки сайта.
Популярные синтаксисы микроразметки:
JSON-LD:
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"name": "Пиццерия Марио",
"address": {
"@type": "PostalAddress",
"streetAddress": "ул. Пушкина, 15",
"addressLocality": "Москва"
},
"telephone": "+7 (495) 123-45-67"
}Microdata в HTML:
<div itemscope itemtype="https://schema.org/Book">
<span itemprop="name">The Catcher in the Rye</span>
<span>By <span itemprop="author">J.D. Salinger</span></span>
</div>
RDFa:
<div vocab="https://schema.org/" typeof="Book">
<span property="name">The Grapes of Wrath</span>
<span>By <span property="author">John Steinbeck</span></span>
</div>
4. Виды форматов микроразметки
Существует несколько распространенных форматов микроразметки для разных типов контента. Рассмотрим подробнее основные из них.
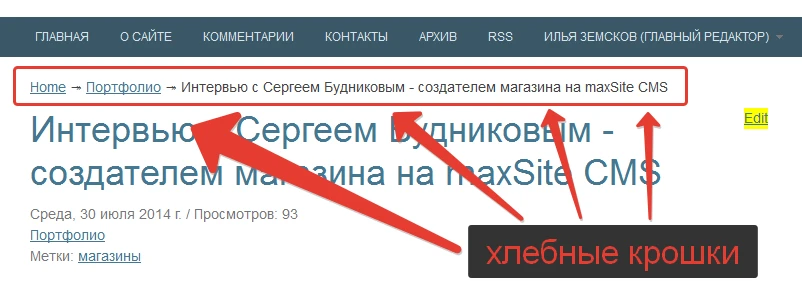
Хлебные крошки (BreadcrumbList)
Хлебные крошки (breadcrumbs) используются для отображения навигационной цепочки под меню, показывающей положение текущей страницы относительно остальных разделов сайта.

Пример хлебных крошек на BreadcrumbList:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Главная",
"item": "https://site.ru/"
},
{
"@type": "ListItem",
"position": 2,
"name": "Смартфоны",
"item": "https://site.ru/smartphones/"
},
{
"@type": "ListItem",
"position": 3,
"name": "Самсунг",
"item": "https://site.ru/smartphones/samsung/"
},
{
"@type": "ListItem",
"position": 4,
"name": "Samsung Galaxy S10"
}
]
}
</script>
Такая разметка помогает понять как пользователям, так и поисковикам иерархию сайта и улучшает навигацию между страницами.
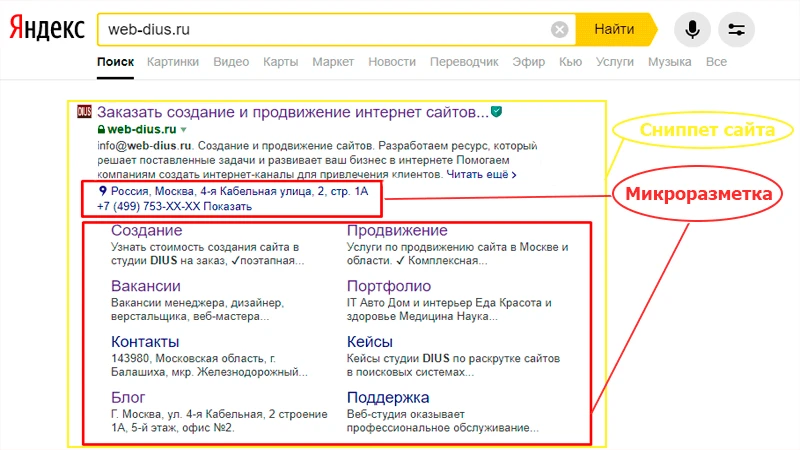
Контакты (Organization)
Тут указываются адреса, телефон, местоположение какой-либо компании (ресторана, магазина и др.) Чаще применяется для коммерческих сайтов и реже для информационных.

Чтобы разметить контакты компании, используется схема организации Organization со следующими свойствами:
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"name": "Пиццерия Марио",
"address": {
"@type": "PostalAddress",
"streetAddress": "ул. Пушкина, 15",
"addressLocality": "Москва",
"postalCode": "101000",
"addressCountry": "RU"
},
"telephone": "+7 (495) 123-45-67",
"email": "info@mario-pizza.ru",
"openingHours": ["Mo-Fr 10:00-23:00", "Sa-Su 11:00-24:00"]
}Обязательные поля: точный адрес с индексом, телефон, email, часы работы.
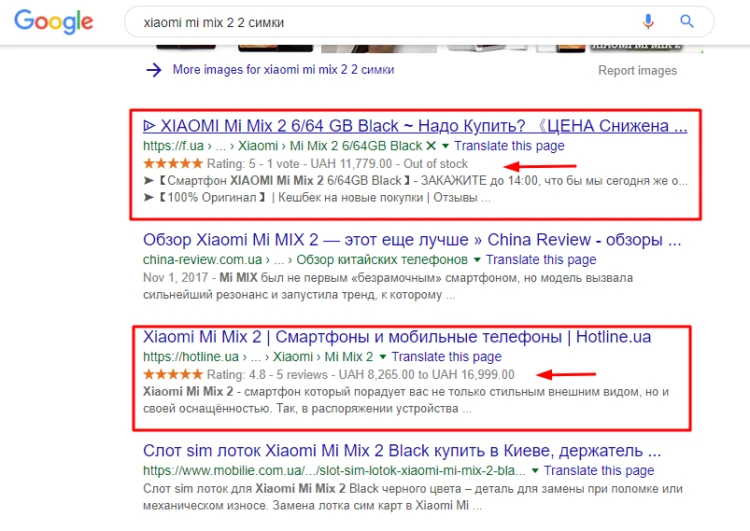
Товары и услуги (Product)
Для интернет-магазинов очень важны карточки товаров. В Schema.org для этого используется схема Продукта (Product). Она указывает на наличие товара, его рейтинг (оценку), предложение цены прямо в сниппете.

Пример:
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Смартфон Xiaomi Mi10T",
"image": [
"mi10t.jpg",
"mi10t-2.jpg"
],
"description": "Флагманский смартфон от Xiaomi",
"sku": "1234567",
"mpn": "A1234567",
"brand": {
"@type": "Thing",
"name": "Xiaomi"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.9",
"reviewCount": "89"
},
"offers": {
"@type": "Offer",
"priceCurrency": "RUB",
"price": "22990",
"priceValidUntil": "2025-11-21",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"url": "https://site.ru/product/mi-10t"
}
}Такая разметка описывает: название, изображения, характеристики, цену, рейтинг товара. Это очень ценная информация для поисковиков.
Статьи и публикации (Article)
Для новостей, статей, постов и другого текстового контента используется Статья (Article).
Пример:
{
"@context": "https://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://site.ru/article/123"
},
"headline": "Заголовок статьи",
"image": [
"img1.jpg",
"img2.jpg"
],
"author": {
"@type": "Person",
"name": "Иван Иванов"
},
"publisher": {
"@type": "Organization",
"name": "Site",
"logo": {
"@type": "ImageObject",
"url": "logo.jpg"
}
},
"datePublished": "2023-03-05",
"dateModified": "2023-03-10",
"articleBody": "Текст статьи...",
"articleSection": "Категория",
"keywords": "ключевые, слова"
}Здесь размечаются: заголовок, автор, издатель, даты, категории, ключевые слова, медиа, текст статьи. Это повышает релевантность статей поисковым запросам.
Для статей важно указывать:
- datePublished и dateModified в формате ISO (2025-07-25T10:00:00+03:00);
- полные данные автора с именем и ссылкой на профиль;
- качественное изображение размером минимум 1200x630 пикселей
Без этих полей Google и Яндекс могут не показывать расширенные сниппеты статей.
Изображения (ImageObject)
Для улучшения индексации отдельных картинок и фотогалерей используется "Изображение" (ImageObject).

Пример:
{
"@context": "https://schema.org",
"@type": "ImageObject",
"contentUrl": "https://site.ru/img.jpg",
"caption": "Golden Gate Bridge",
"author": {
"@type": "Person",
"name": "John Miller",
"copyrightHolder": {
"@type": "Person",
"name": "John Miller"
}
},
"license": "https://site.ru/usage-rights"
}Здесь задаются: ссылка на изображение, подпись, автор и лицензия. Это может расширить охват аудитории фотографий.
Видео (VideoObject)
Видео (VideoObject) предназначена для SEO-оптимизации и структурирования информации о видеороликах на ресурсе.

Пример:
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Заголовок",
"description": "О чем видео",
"thumbnailUrl": [
"preview.jpg"
],
"uploadDate": "2023-03-09",
"duration": "PT5M49S",
"contentUrl": "https://site.ru/video.mp4",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": "https://schema.org/WatchAction",
"userInteractionCount": "7890"
},
"publisher": {
"@type": "Organization",
"name": "Видеостудия 24",
"logo": {
"@type": "ImageObject",
"url": "logo.jpg"
}
}
}Здесь задаются: название, дата публикации, длительность, статистика просмотров, инфо об авторе видео. Такая разметка улучшает выдачу видео в поисковых системах.
Микроразметка вопросов и ответов (FAQ, Question And Answer)
Служит для блоков с часто задаваемыми вопросами и ответами. Используются QAPage для всей страницы и QA на отдельный вопрос.
Пример разметки FAQ:
<div itemscope itemtype="https://schema.org/FAQPage">
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h2 itemprop="name">Вопрос 1</h2>
<div itemprop="acceptedAnswer" itemscope itemtype="https://schema.org/Answer">
<div itemprop="text">
Ответ 1
</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h2 itemprop="name">Вопрос 2</h2>
<div itemprop="acceptedAnswer" itemscope itemtype="https://schema.org/Answer">
<div itemprop="text">
Ответ 2
</div>
</div>
</div>
</div>
Помогает быстрее находить ответы на вопросы на сайте. Отдельно нужно упомянуть микроразметку FAQpage. Она стала популярна в последнее время и помогает добиться вывода аккордеона в поисковой выдаче Гугла.
В 2024 году были добавлены новые типы микроразметки, которые стоит использовать:
HowTo (Пошаговые инструкции) - для страниц с инструкциями и руководствами:
{
"@context": "https://schema.org",
"@type": "HowTo",
"name": "Как настроить микроразметку",
"description": "Пошаговое руководство по настройке микроразметки",
"step": [
{
"@type": "HowToStep",
"name": "Выберите тип разметки",
"text": "Определите, какой тип Schema.org подходит для вашего контента"
}
]
}ShippingService - для детального описания вариантов доставки интернет-магазинов:
{
"@context": "https://schema.org",
"@type": "ShippingService",
"name": "Экспресс-доставка",
"serviceType": "Доставка курьером",
"deliveryTime": "1-2 дня"
}Тут представлены не все виды микроразметки. Существует также разметка для рецептов (Recipe). Она может содержать пошаговую инструкцию приготовления блюда, ингредиенты, к какой кухне относится блюдо и другую информацию. Также есть микроразметка для комментариев, howto для инструкций, event для мероприятий и многое другое.
Как видно, существует множество разных форматов микроразметки для оптимизации различных типов контента. Правильный выбор схем и корректное применение существенно улучшают индексацию и повышают количество переходов с поисковой выдачи.
5. Как добавить микроразметку
Чтобы начать использовать микроразметку, нужно выполнить следующие действия:
- В первую очередь нужно определиться с типом контента, который будет находится в разметке. Это могут быть товары в интернет-магазине, новости и статьи, контактные данные компании, фотографии, видео, хлебные крошки и др.
- Подобрать подходящие схемы данных (типы объектов) из словарей Schema.org или других стандартов. Например, для статей — Article, товаров — Product, видео — VideoObject и т. д.
- Определить обязательные и необязательные свойства выбранных схем. У различных объектов разный набор атрибутов. Обязательные свойства нужно заполнять всегда.
- Выбрать подходящий синтаксис — JSON-LD, Microdata или RDFa. Наиболее удобный на сегодняшний день — JSON-LD.
- Добавить разметку непосредственно в HTML-код страниц сайта, указав тип объекта и его свойства в выбранном синтаксисе. Её лучше размещать в секции <head>.
- Проверить корректность валидаторами (например, Google Tag Assistant). Исправить ошибки в случае их обнаружения.
- Протестировать, как отображаются размеченные данные в поисковой выдаче и при постинге в соцсети. При необходимости откорректировать.
- Добавить соответствующую микроразметку на все страницы сайта с нужным типом контента. Держать её в актуальном состоянии при изменении данных.
Добавлять разметку вручную - кропотливая работа, требующая внимания и знаний на всех этапах. Для разных CMS процесс может отличаться, поэтому руководство не универсальное. А для Wordpress существуют плагины, которые помогут в составлении микроразметки. Некоторые из них можно установить бесплатно.

Для успешного старта обязательно нужно создать и разместить её на 3-5 наиболее важных страницах. А затем постепенно масштабировать на весь сайт. Главное — соблюдать все требования стандартов, рекомендации специалистов и регулярно проверять корректность разметки.
Приоритетный список типов разметки для внедрения:
- Organization или LocalBusiness - обязательно на главной странице.
- Article - для всех статей и новостей.
- Product - для товарных карточек интернет-магазинов.
- BreadcrumbList - для навигационных цепочек.
- Person - для страниц сотрудников и авторов статей.
- Event - для анонсов мероприятий.
- FAQPage - для блоков с вопросами и ответами.
Начните с первых трех типов - они дают максимальный эффект для SEO.
Обязательные поля для каждого типа:
- LocalBusiness: name, address (полный), telephone, openingHours, email.
- Article: headline, author, datePublished, dateModified, publisher, image.
- Product: name, description, offers (price, availability), brand.
- Person: name, jobTitle, worksFor, url.
6. Как проверить микроразметку
После того, как микроразметка добавлена, очень важно проверить ее корректность отображения в сниппетах. Для этого используется несколько способов.
Валидаторы кода
Существуют специальные инструменты для проверки микроразметки — валидаторы. Они анализируют код на соответствие стандартам и выявляют ошибки:
- Google Tag Assistant. Расширение для Chrome.
- Яндекс.Вебмастер и Яндекс.Метрика. Встроенные валидаторы разметки. Поддерживают такие варианты микроразметки, как schema.org, microdata, RDFa.
- Сервисы для проверки JSON-LD валидности.
Валидаторы выдают отчет об ошибках и предупреждениях. Все найденные проблемы нужно исправить.
Постинг в социальные сети
Также полезно разметить несколько страниц сайта и поделиться ими в социальных сетях, например, в Facebook. Можно увидеть, насколько корректно сети интерпретируют метаданные при формировании поста.
Google Rich Results Test
Это инструмент для тестирования различных типов разметки Schema.org прямо в поисковой выдаче Google. Можно ввести ссылку и посмотреть результат.
Регулярная проверка микроразметки описанными способами поможет выявить и устранить проблемы, а также убедиться в правильности ее использования на сайте. Это важно для достижения максимального SEO-эффекта.
Важные изменения 2024-2025
В июне 2025 года Google прекратил поддержку следующих типов структурированных данных:
- Book Actions;
- Course Info;
- Claim Review;
- Estimated Salary;
- Learning Video;
- Special Announcement (упраздняется с 31 июля 2025);
- Vehicle Listing.
Причина — низкая популярность использования и недостаточная ценность для пользователей. Сайты, использующие эти типы, должны удалить соответствующую разметку.
8. Вопросы и ответы
Что такое микроразметка и для чего она нужна?
Микроразметка — это стандартизированные метаданные, внедряемые в HTML-код сайта для улучшения структурирования и восприятия данных поисковыми системами, а также другими сервисами. Используется для повышения релевантности и увеличения кликов по вашей странице из поиска. Благодаря внедрению разметки вы сможете вывести самую необходимую информацию в сниппет и он будет более привлекательным для пользователя
Какие основные схемы данных существуют?
Популярные схемы данных включают Schema.org (для разметки товаров, услуг, компаний, людей, статей, медиафайлов), а также OpenGraph от Facebook (для оптимизации отображения в соцсетях).
Как проверить правильность разметки на сайте?
Для проверки используют валидаторы (Google Tag Assistant), инструменты в GSC, постинг в соцсети. Кроме того, есть сервисы тестирования разметки вроде Google Rich Results Test.
Какой лучше выбрать синтаксис разметки данных?
Сегодня наиболее удобный формат - JSON-LD. Он прост в написании и считывании, хорошо воспринимается поисковиками.
Можно ли использовать микроразметку для оптимизации всего сайта?
Да, микроразметку можно и нужно добавлять на все основные страницы сайта для улучшения их индексации и CTR из поисковой выдачи. Это даст существенный эффект для продвижения ресурса.
Влияет ли микроразметка на ИИ-поиск?
Да, структурированные данные помогают алгоритмам искусственного интеллекта лучше понимать и обрабатывать контент сайта. Это особенно важно для попадания в генеративные ответы Google AI Overviews и нейронный поиск Яндекса.
Чем отличается проверка микроразметки в Яндексе и Google?
Валидатор Яндекс.Вебмастера проверяет соответствие как международным стандартам, так и специфическим требованиям Яндекса. Google Rich Results Test фокусируется на международных стандартах Schema.org. Для российских сайтов рекомендуется использовать оба инструмента.
Статья написана экспертом Карпова Ксения
Копирайтер Skilful Web Developers
- Больше 3 лет занимается написанием и продвижением статей
- +30 тематик изучено, проработано и выведено в ТОП
- +1000 статей опубликованы на сайтах, каналах и других источниках
Контент проверил эксперт Орлов Андрей
Руководитель проектов по продвижению
- Больше 5 лет занимается продвижением в интернете
- +10 проектов выведены в ТОП с нуля
- +30 компаний достигли лидирующих позиций в поисковой выдаче под его руководством


