Мета-теги для продвижения сайта: что это, какие бывают и как правильно настроить
Написала: Карпова Ксения
Проверил: Орлов Андрей
Дата публикации: 01.09.2023
Дата обновления: 22.07.2025
Видеообзор:
В наше время люди часто заказывают товары и услуги в интернете, пользуются доставкой вместо традиционных походов в магазин. Наличие сайта для бизнеса теперь является обязательным. Он должен быть оптимизирован и правильно настроен, чтобы занимать топовые позиции в поиске и привлекать много трафика и посетителей.

В этой статье речь пойдет о разных типах тегов, их функциях, советах по их написанию. Также вы узнаете, как проверить их на страницах, добавить в разные CMS, оптимизировать сайт с помощью тегов.
1. Что такое мета-теги
Метатеги - это специальные элементы в HTML-коде, в которых указана дополнительная информация о сайте, его содержании и функциональности. Они не отображаются на самой странице, но могут быть прочитаны поисковыми системами, браузерами и другими программами. Теги играют важную роль в продвижении, так как они влияют на его ранжирование, индексацию, сниппеты и отзывчивость.
Метатеги помогают алгоритмам поисковых систем понять, о чем ваш сайт и показывать его в результатах поиска. Они также влияют на то, как ваш ресурс отображается в браузере, например, на его заголовок, описание, иконку и масштабирование. Они могут также управлять поведением роботов поисковых систем, например, разрешать или запрещать им индексировать весь ресурс или его элементы, следовать по ссылкам. Еще они могут указывать на наличие альтернативных версий вашего сайта, например, для мобильных устройств либо других языков.

Обычно они располагаются внутри тега <head>, который идет в начале HTML. Они имеют следующий формат:
<meta name="имя_метатега" content="значение_метатега">
где имя_мета-тега определяет тип мета-тега, а значение_метатега информацию, которую вы хотите передать. Например, <meta name="description" content="Это сайт о метатегах"> сообщает поисковым системам, что ваш сайт о метатегах, и это описание может быть использовано в сниппете вашего ресурса в результатах поиска.
Существует много разных типов тегов, которые выполняют разные функции. В следующем разделе мы рассмотрим некоторые из них и их правила написания.
2. Функции мета-тегов и их правила написания
Meta tags выполняют разнообразные функции в зависимости от их типа и значения. В общем их можно разделить на две группы, которые влияют на поисковую оптимизацию (SEO), отображение и функциональность сайта.
Title
Задает заголовок вашей страницы, который отображается во вкладке браузера и в сниппете в результатах поиска. Он влияет на то, как ваш сайт воспринимается пользователями и поисковыми системами. Заголовок должен быть уникальным, кратким, содержательным и включать ключевые слова, связанные с темой страницы.
Правила написания:
- Title должен отражать основную тему страницы и включать ключевые слова, связанные с ее содержанием.
- Главный ключ должен быть в начале тега.
- Рекомендуемая длина текста для тега Title составляет от 45 до 70 символов.
- Тег Title не должен содержать специальных символов, таких как знаки вопроса, восклицательные знаки, но можно использовать запятые, тире.
- Тег Title не должен быть написан полностью заглавными буквами.
- Чтобы тег мог ранжироваться по различным запросам, пишите "хвосты" - дополнительные уточняющие слова, например, низкоконкурентные ключевики.
Пример: <title>Название компании - краткое описание</title>
Description

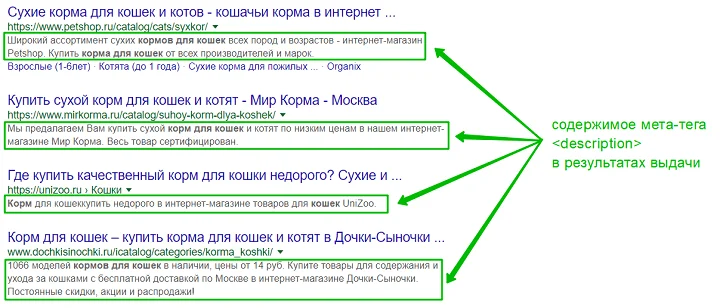
Задает описание вашей страницы, которое может быть использовано в сниппете в результатах поиска. Следует уделить ему особое внимание, так как он влияет на то, насколько привлекательным и релевантным ваш сайт кажется пользователям и поисковым системам. Описание должно быть уникальным, привлекательным, информативным и отображать суть.
Правила написания:
- Тег Description должен быть кратким и содержательным. Description должен отражать основное содержимое страницы.
- Добавляйте в него ключевые слова и фразы. Не повторяйте каждое ключевое слово более 3-х раз. Одного или двух раз будет достаточно, иначе будет переспам.
- Рекомендуемая длина тега Description составляет до 300 символов, то есть 300 это максимально. Делать описание больше не имеет смысла, поисковик обрежет содержимое.
- Тег Description не должен включать специальных символов, не нужно добавлять знаки вопроса, восклицательные знаки и т.д.
- В Description должны быть указаны ваши конкурентные преимущества.
Пример: <meta name="description" content="Предлагаем утепление балкона под ключ по цене от 350 руб. за м2. Работаем с 2003 года. Используем только качественные материалы от проверенных производителей. Даем гарантию 24 месяца.">
H1

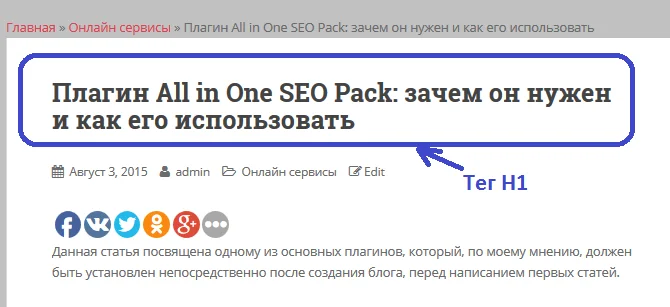
Задает первый и основной заголовок вашей статьи, который отображается на самой странице. H1 обозначает, как ваш сайт понимается поисковыми системами и пользователями. Основной заголовок должен быть уникальным, ясным, точным. Он должен отличаться от title страницы.
Правила написания: H1 должен отражать тему страницы, быть уникальным и не слишком длинным. Должен включать главное ключевое слово или фразу в начале. Рекомендуемое число знаков - до 70.
Пример: <h1>Наименование компании</h1>
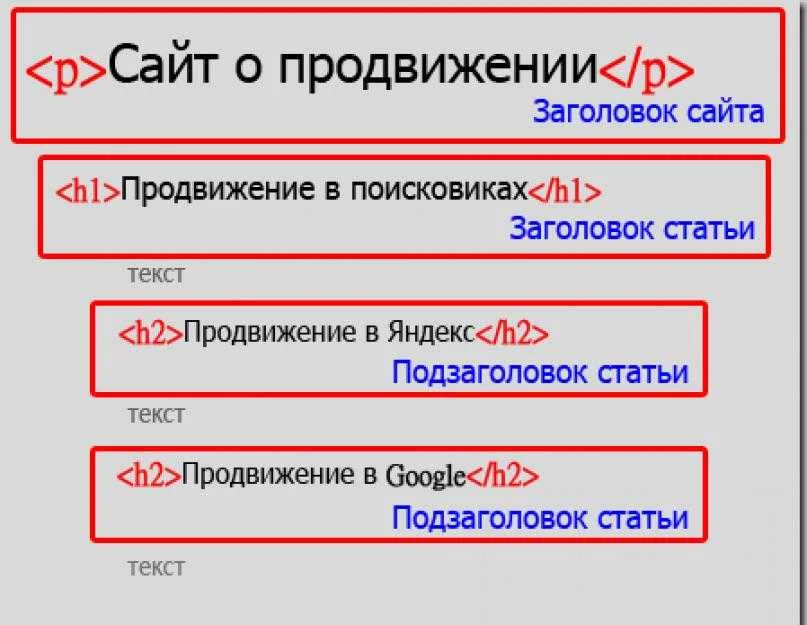
H2, H3

Задают подзаголовки вашей страницы, которые отображаются на самой странице. Они влияют на то, как ваша страница структурирована и организована. Подзаголовки должны быть логичными, последовательными, согласованными и содержать ключевые слова, связанные с темой вашей страницы.
Подзаголовки более трех уровней применяются очень редко и чаще в самых больших статьях.
Правила написания: Из правил следует выделить то, что H3 не может располагаться под H1, его нужно располагать только после H2.
Пример: <h2>История компании</h2>

Внутренняя SEO оптимизация
Узнай стоимость сбора семантического ядра и проработки мета тегов твоего сайта
Проработка этих факторов позволит тебе повысить CTR и повысить качество трафика на сайте, улучшить ПФ.
Теги для роботов
Управляют поведением роботов поисковых систем, например, разрешают или запрещают им индексировать ваш сайт или следовать по ссылкам на нем. Эти теги позволяют вам контролировать, как ваш сайт взаимодействует с поисковыми системами и как он отображается в результатах поиска. Они могут иметь различные значения, такие как All, Follow, Nofollow, Index, Noindex, None, NoArchive, NoYaca, которые определяют, какие действия разрешены или запрещены роботам поисковых систем.
Рассмотрим каждый тег отдельно:
- All: Говорит роботам то, что они могут индексировать все страницы сайта.
Пример:<meta name="robots" content="all">. - Follow: Показывает роботам то, что они могут следовать по ссылкам на странице.
Пример:<meta name="robots" content="follow">. - Nofollow: Не дает возможность роботам следовать по ссылкам на странице.
Пример:<meta name="robots" content="nofollow">. - Index: Разрешает роботам полностью индексировать страницу.
Пример:<meta name="robots" content="index">. - Noindex: Полный запрет на индексирование страницы
Пример:<meta name="robots" content="noindex">. - None: Указывает роботам на то, что они не должны индексировать страницу и не должны следовать по ссылкам на странице. Пример:
<meta name="robots" content="none">. - NoArchive: Не разрешает поисковым системам сохранять копию страницы в своих архивах. Пример:
<meta name="robots" content="noarchive">. - NoYaca: Запрет на попадание в каталог Яндекса.
Пример:<meta name="robots" content="noyaca">.
Метатеги Canonical, Next, Previous
Они указывают на наличие альтернативных версий вашего сайта, например, для мобильных устройств или других языков. Эти теги помогают поисковым системам определить, какая версия вашего сайта является основной и как они связаны между собой. Canonical, Next, Previous позволяют вам избежать дублирования контента и повысить релевантность вашего сайта. Рассмотрим их отдельно:
- Canonical: Этот метатег указывает на основную версию страницы, чтобы избежать дублирования контента. Пример:
<link rel="canonical" href="https://example.com/page.html">. - Next: Этот метатег указывает на следующую страницу в последовательности страниц. Пример:
<link rel="next" href="https://example.com/page2.html">. - Previous: Этот метатег указывает на предыдущую страницу в последовательности страниц. Пример:
<link rel="prev" href="https://example.com/page1.html">.
Также есть теги, которые влияют на отображение и функциональность сайта, помогают браузерам и другим программам показывать ваш сайт в соответствии с вашими предпочтениями и потребностями.
Open Graph теги для социальных сетей
Open Graph теги важны для корректного отображения страниц при репостах в социальных сетях:
<meta property="og:title" content="Заголовок для соцсетей">
<meta property="og:description" content="Описание для соцсетей">
<meta property="og:image" content="https://example.com/image.jpg">
<meta property="og:url" content="https://example.com/page.html">
Эти теги влияют на внешний вид ссылок в Facebook, ВКонтакте, Telegram и других платформах, что косвенно увеличивает трафик на сайт.
Viewport
Задает параметры отображения вашего сайта на различных устройствах, например, на его ширину, высоту, масштабирование и ориентацию. Этот тег важен для того, чтобы ваш сайт был отзывчивым и адаптивным, чтобы он корректно отображался на различных экранах и разрешениях.
Пример: <meta name="viewport" content="width=device-width, initial-scale=1">. Этот тег говорит браузеру использовать ширину устройства и установить начальный масштаб в 1.
Generator
Показывает, с помощью какой программы или сервиса был создан ваш сайт, например, WordPress, Wix, Joomla и т. д. Этот тег не оказывает влияния на SEO или отображение вашего сайта, но может быть полезен для вас или других разработчиков, чтобы знать, какой инструмент был использован для создания вашего сайта.
Пример: <meta name="generator" content="Microsoft FrontPage 4.0">. Этот тег указывает на то, что страница была создана с помощью программы Microsoft FrontPage версии 4.0.
Author и Copyright
Демонстрируют автора и права на ваш сайт. Можно увидеть его имя, контакты, дату создания и т. д. Эти теги не оказывают влияния на SEO или отображение вашего сайта, но могут быть полезны для вас или других пользователей, чтобы знать, кто является создателем и владельцем вашего сайта.
Примеры: <meta name="author" content="Имя автора">. Автором страницы является человек с именем “Имя автора”.
<meta name="copyright" content="Имя правообладателя">. Правообладателем контента страницы является человек или организация с именем “Имя правообладателя”.
Keywords и NoODP
Это теги, которые были использованы раньше для SEO, но теперь считаются устаревшими и не рекомендуются к использованию. Например, Google игнорирует тег Keywords с 2009 года. Тег Keywords задавал ключевые слова для вашего сайта, а метатег NoODP запрещал поисковым системам использовать описание вашего сайта из каталога ODP (Open Directory Project). Эти метатеги не влияют на ранжирование или индексацию, но могут быть использованы конкурентами или спамерами для анализа вашего сайта.

Подпишись на наш Telegram-канал и получи бесплатный чек-лист по базовой SEO оптимизации
Ещё больше полезной информации о продвижении в интернете и успешных кейсах
3. Как проверить мета-теги в коде страниц сайта

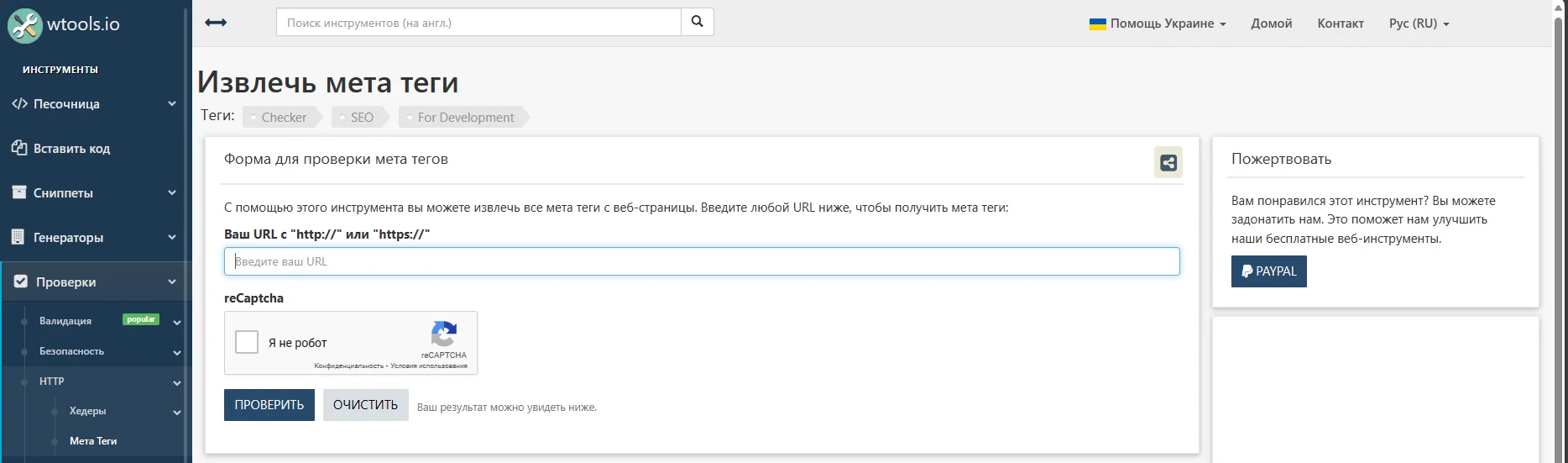
Существует несколько способов проверки тегов веб-страницы. Один из самых простых способов - это использование онлайн-сервисов, которые позволяют проверить теги на любой веб-странице. Например, вы можете воспользоваться сервисом WTOOLS, который позволяет извлечь все теги с веб-страницы. Для этого вам нужно ввести URL-адрес страницы в соответствующее поле на сайте и нажать кнопку “Проверить”. Вы получите список всех тегов на странице.

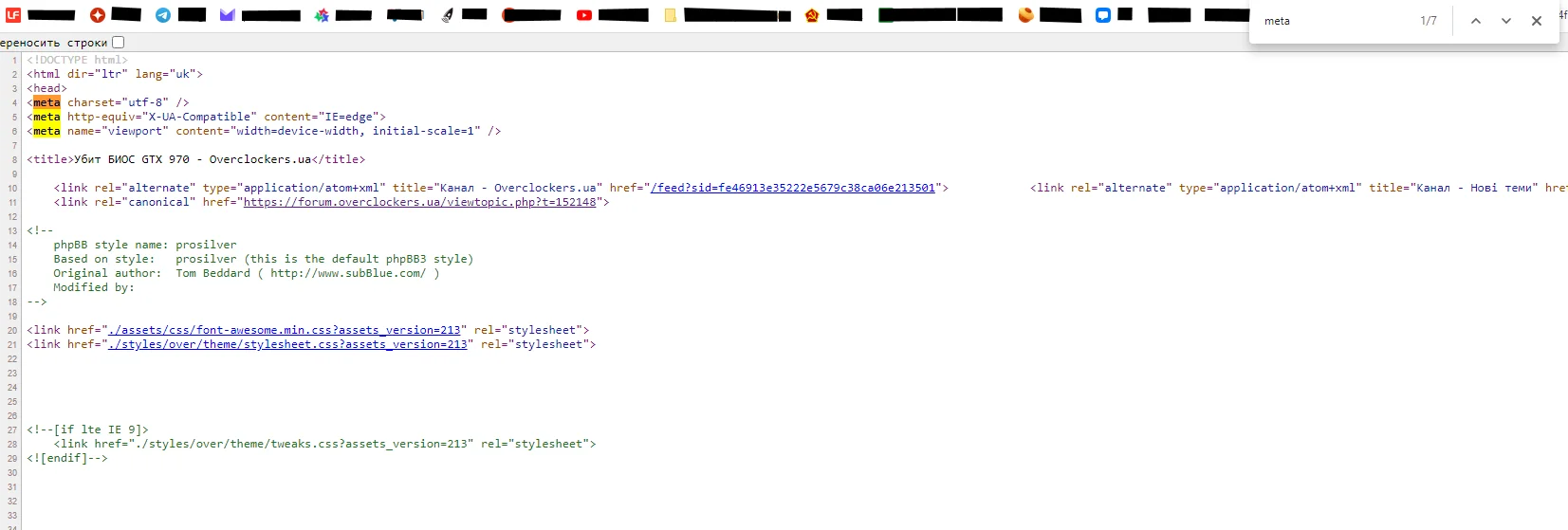
Еще один способ - это проверить код страницы вручную. Для этого вам нужно открыть код страницы в браузере и найти теги < meta > в разделе < head > страницы. Вы можете проверить, чтобы каждый тег имел правильный атрибут name или property, а также правильное значение атрибута content. Для быстрого поиска нажмите Ctrl+F и введите искомые данные. Можно открывать определенную часть кода в том же окне, что и страница сайта.
Дополнительные способы проверки:
Для массовой проверки метатегов можно использовать букмарклет Google SERP Scraper:
- Перейдите на страницу сервиса и перетащите ссылку на панель закладок браузера
- Введите нужный запрос в поисковике
- Нажмите на созданную закладку для получения списка URL сайтов из ТОПа
- Создайте таблицу Google Spreadsheet с колонками: URL, Title, Description для анализа
Также для анализа конкурентов полезно использовать Яндекс.Вебмастер в разделе "Индексирование" → "Заголовки и описания", где можно найти дубли и проблемные страницы.
4. Как прописать теги в разные CMS
Ниже рассмотрим, как добавить тайтлы и описания на страницы, используя инструменты CMS.
Wordpress

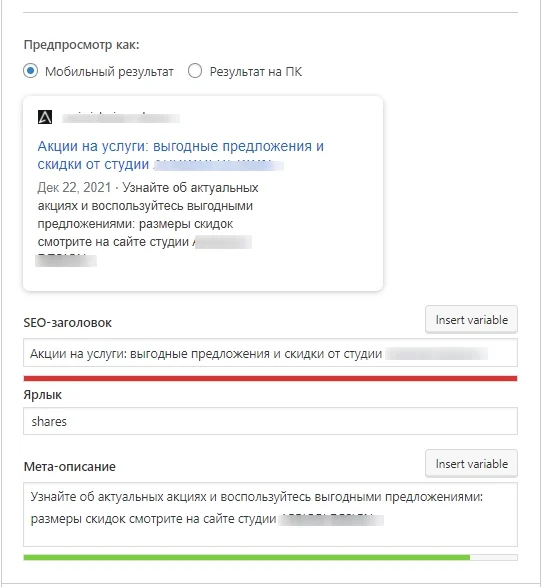
В ВордпПрессе нет встроенного функционала по добавлению метатегов. Однако расширить функционал позволяют различные плагины. Пожалуй самым популярным и бесплатным является YoastSeo. С его помощью можно легко настроить мета описание, заголовок, а также посмотреть как будут выглядет сниппеты для результатов выдачи на мобильных и ПК. Если функционала мало, всегда можно купить мощные плагины.
Битрикс

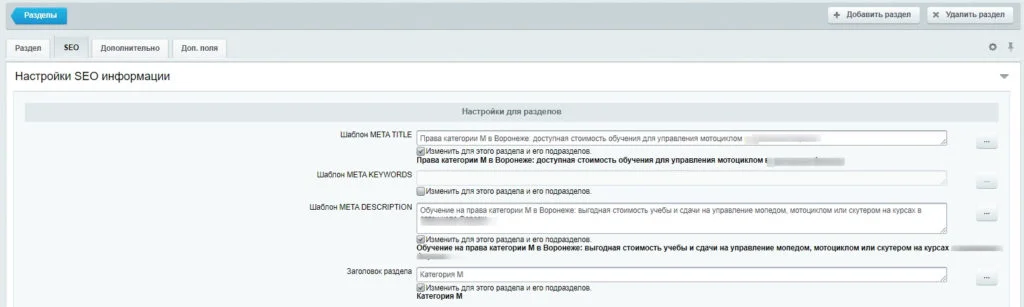
Тут сразу присутствует функционал для заполнения мета тегов, есть отдельная вкладка, где можно заполнить нужные поля. Дополнительные плагины для расширения функционала устанавливать не потребуется.
Также при помощи макросов можно создать шаблон, который автоматически будет генерировать описания и заголовки страниц, что очень хорошо подходит для страниц товаров в интернет магазинах.
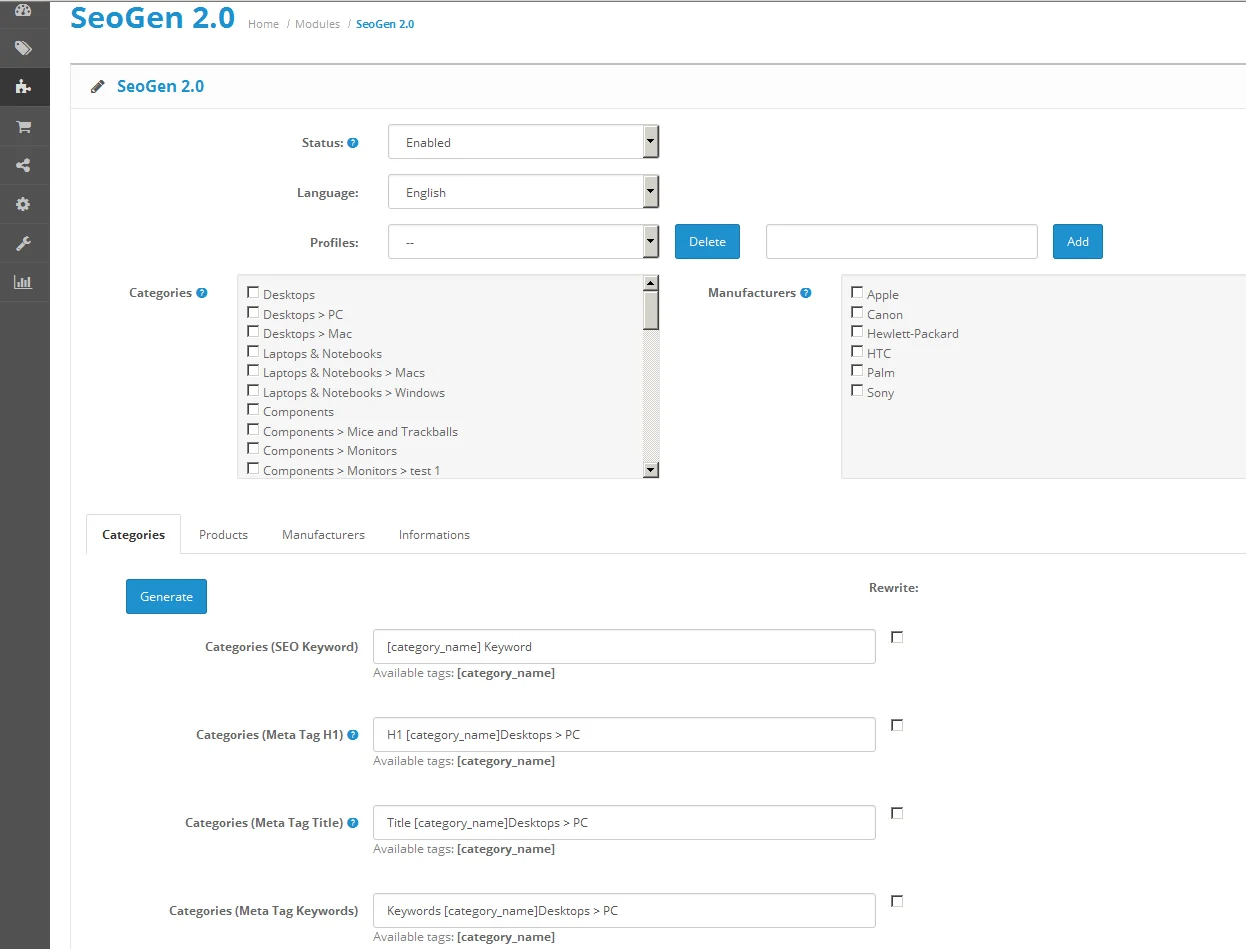
OpenCart

В данной CMS прописывать заголовки и описания можно, но возможности встроенного фукционала довольно узкие. Расширить функционал можно при помощи плагина SeoGen. Можно использовать шаблоны или заполнять заголовки для каждой страницы отдельно. Этот бесплатный движок наиболее подходит для интернет-магазинов и других коммерческих проектов, поэтому зачастую используются именно шаблоны.
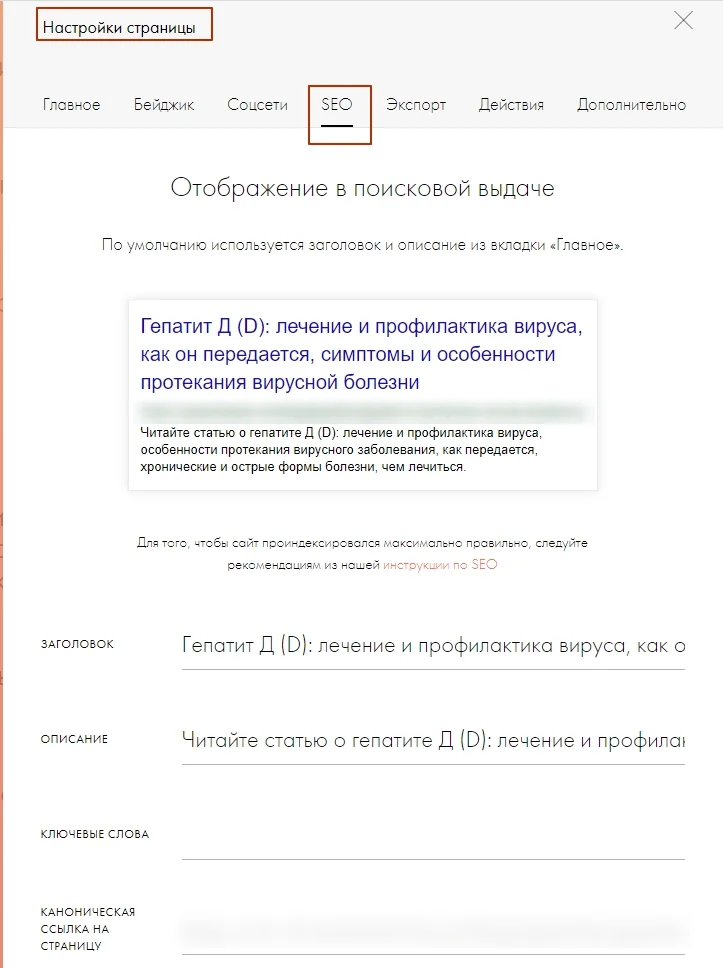
Tilda

Тильда обладает достаточным встроенным функционалом для написания заголовков и описаний страниц. Доступен просмотр примеров сниппетов, как они будут видны в поиске. Можно сразу скорректировать теги при необходимости. Стоит учитывать, что недостаточно просто нажать "Сохранить". Также обязательно нужно нажать на "Опубликовать", чтобы изменения применились.
Полезные инструменты для работы с мета-тегами
Для эффективной работы с метатегами рекомендуем использовать следующие сервисы:
Генераторы и предпросмотр:
- SERP Snippet Generator - предпросмотр сниппетов в выдаче
- Title and Meta Description Length Checker - проверка длины тегов
- Google Search Console - анализ CTR и эффективности метатегов
Специальные символы: Для создания более привлекательных description можно использовать символы из Unicode-table.com: ✓, ★, →, ◆. Но не злоупотребляйте ими.
Автоматизация: Для сайтов с большим количеством страниц можно настроить автоматическую генерацию метатегов через макросы в CMS или использовать шаблоны в Google Таблицах.
5. Выводы
Мета-теги играют важную роль в продвижении и оптимизации вашего ресурса, поэтому стоит уделить им внимание. Правильно настроенные теги title, description помогают поисковикам лучше понимать тематику и структуру страниц, а также выводить нужную информацию в поисковой выдаче. Robots, Canonical и другие теги влияют на индексацию и ранжирование. Чтобы получить максимальный эффект, нужно подходить к настройке тегов комплексно. Периодический аудит поможет отслеживать правильность установки тегов и оперативно исправлять ошибки. Необходимо соблюдать все рекомендации по составлению тегов, чтобы избежать проблем с ранжированием сайта.
Можете подписаться на наши социальные сети - VK, Telegram, Facebook. Подписывайтесь на наш канал YouTube. Там вы найдете полезные видео, как работать с Google Search Console, Analitycs, Яндекс Метрикой и Аналитикой. Читайте и другие наши материалы!

Внутренняя SEO оптимизация
Узнай стоимость исправления SEO ошибок, проработки контента и пользовательского опыта
Проработка этих факторов позволит тебе снизить отказы, увеличить конверсии с сайта и поднять его в ТОП поиска.
6. Вопросы и ответы
Зачем нужен мета тег title?
Тег title задает заголовок страницы, который выводится в результатах поиска. Он должен содержать ключевые слова и быть привлекательным для пользователя.
Можно ли использовать одинаковые мета теги для всех страниц сайта?
Нет, для каждой страницы рекомендуется уникальные мета-теги, соответствующие ее содержанию. Это повышает релевантность для поисковиков.
Как часто нужно обновлять мета теги?
Мета-теги рекомендуется регулярно обновлять при изменении контента страницы.
Какой оптимальный размер мета тега description?
Отображаемая длина тега description - не более 250-300 символов. Слишком длинные описания поисковики обрезают.
Можно ли с помощью мета тегов влиять на позиции сайта в Яндексе?
Напрямую - нет. Теги учитываются, но косвенно. Они улучшают восприятие страниц с точки зрения поисковиков и повышают качественные показатели. Самое важное - это релевантный контент.
Нужно ли добавлять город в мета-теги для локального бизнеса?
Да, для локального SEO включение названия города в title и description поможет лучше ранжироваться по геозависимым запросам.
Как проверить мета-теги конкурентов?
Используйте букмарклеты для быстрого сбора данных из поисковой выдачи или просматривайте код страниц конкурентов через "Просмотр кода страницы".
Можно ли использовать эмодзи в мета-тегах?
Да, но умеренно. Эмодзи могут сделать сниппет более заметным, но избыток символов может восприниматься как спам.
Почему поисковик не показывает мой мета description?
Поисковые системы могут заменять ваш description на фрагмент текста со страницы, если считают его более релевантным запросу пользователя. Это нормальная практика.
Статья написана экспертом Карпова Ксения
Копирайтер Skilful Web Developers
- Больше 3 лет занимается написанием и продвижением статей
- +30 тематик изучено, проработано и выведено в ТОП
- +1000 статей опубликованы на сайтах, каналах и других источниках
Контент проверил эксперт Орлов Андрей
Руководитель проектов по продвижению
- Больше 5 лет занимается продвижением в интернете
- +10 проектов выведены в ТОП с нуля
- +30 компаний достигли лидирующих позиций в поисковой выдаче под его руководством


