Хлебные крошки (breadcrumbs): что это и как сделать на сайте
Содержание:
1. Что такое хлебные крошки
2. Откуда пришло название
3. Зачем они нужны и в SEO
4. Важные изменения в отображении хлебных крошек (2025)
4. Где используются хлебные крошки
5. Виды хлебных крошек
6. Как правильно оформить хлебные крошки на сайте
7. Как добавить Breadcrumbs в Wordpress
8. Как настроить Breadcrumbs в Joomla
9. Заключение
10. Вопросы и ответы
Хлебные крошки используются в различных интернет-магазинах, на корпоративных сайтах, блогах, порталах. Они повышают юзабилити, улучшают поведенческие факторы ранжирования и SEO. Они полезны для внутренней перелинковки страниц. В этой статье мы разберем, что такое хлебные крошки, зачем они нужны, где и как правильно использовать, какие есть виды, как добавить их на сайт в WordPress и Joomla.

1. Что такое хлебные крошки
Хлебные крошки (breadcrumbs) представляют собой навигационную цепочку, которая отображает структуру сайта и показывает пользователю его текущее местонахождение относительно основных разделов или первой страницы.
Они помогают посетителю легко ориентироваться в иерархии страниц, быстро переходить на нужный раздел или вернуться на предыдущий уровень. Хлебные крошки отражают путь до текущей страницы, что удобно при навигации по сайту.

Они обычно выглядят как цепочка ссылок с разделителями между ними. Например, на странице новостей они могут выглядеть так:
Главная / Новости / Название текущей новости
При этом “Главная” и “Новости” являются ссылками, которые ведут на соответствующие страницы. Каждая крошка показывает путь по иерархии сайта к текущей странице пользователя.
Breadcrumbs применяются там, где много разделов и подразделов, в интернет-магазинах, на корпоративных порталах, информационных сайтах. Они облегчают навигацию по ресурсу для пользователей и повышают юзабилити.
2. Откуда пришло название
Термин "хлебные крошки" пришел в веб-дизайн и юзабилити из известной сказки братьев Гримм "Гензель и Гретель". Герои, заблудившись в лесу, использовали крошки от хлеба, чтобы не потерять дорогу и иметь возможность вернуться назад домой.
Эта же аналогия применима и к хлебным крошкам. Посетитель, перемещаясь на сайте, фактически прокладывает свой путь вглубь ресурса. А навигационные элементы не дают ему заблудиться в этой иерархии, показывая на каком уровне вложенности пользователь находится. При необходимости можно вернуться по этим крошкам обратно на предыдущий раздел. Термин, пришедший из детской сказки, иллюстрирует функционал важного инструмента навигации на сайте.
3. Зачем они нужны и в SEO
Их наличие важно не только для удобства пользователей, но и для продвижения сайта в поисковых системах. Они помогают как в техническом SEO, так и при формировании поведенческих факторов ранжирования.

Во-первых, хлебные крошки улучшают внутреннюю перелинковку. Каждая крошка содержит ссылку на соответствующую страницу, что увеличивает вес страниц и переходы между разделами ресурса. Это повышает глубину и понятность структуры сайта для поисковых роботов и пользователей.
Во-вторых, они делают навигацию понятнее для пользователя, что в свою очередь увеличивает время нахождения на сайте, снижает показатель отказов и увеличивает количество просмотренных страниц. Все эти поведенческие факторы положительно влияют на SEO.
В-третьих, хлебные крошки могут содержать ключевые слова, что также полезно для оптимизации отдельных страниц под запросы. Они помогают лучше отображать страницы в поисковой выдаче в зависимости от их тематики и содержания.
Актуальная ситуация с поисковыми системами (2025)
После изменений в Google важно понимать текущую роль хлебных крошек:
- Для мобильного трафика из Google: прямое SEO-влияние снизилось, но они остаются важными для навигации на самом сайте
- Для десктопного трафика из Google: полная поддержка и отображение в сниппетах сохраняется
- Для трафика из Яндекс: критическая важность на всех устройствах без изменений
- Для международных проектов: необходимо учитывать разные подходы поисковых систем в разных регионах
Таким образом, они оказывают сразу несколько позитивных эффектов на SEO - улучшают техническую оптимизацию, повышают поведенческие факторы, содержат ключевые слова. Все это вместе помогает продвигать отдельные страницы и ресурс в целом.
4. Важные изменения в отображении хлебных крошек (2025)
В январе 2025 года произошли кардинальные изменения в подходах поисковых систем к отображению хлебных крошек, которые важно учитывать при планировании SEO-стратегии.
С 23 января 2025 года Google полностью убрал хлебные крошки из мобильной поисковой выдачи после 16 лет их использования. Теперь в мобильных результатах поиска отображается только доменное имя сайта вместо полной навигационной цепочки. На десктопных устройствах breadcrumbs сохранились без изменений.
Причины изменений:
- Ограниченное пространство на мобильных экранах
- Частая обрезка длинных навигационных цепочек
- Стремление к более чистому и понятному интерфейсу
Яндекс
В отличие от Google, Яндекс не внес изменений в отображение хлебных крошек. Российская поисковая система продолжает показывать навигационные цепочки как в мобильной, так и в десктопной выдаче, активно поддерживая микроразметку breadcrumbs.
Влияние на SEO-стратегию
Эти изменения создают новые вызовы для владельцев сайтов:
- Повышенная важность брендинга: поскольку Google показывает только домен на мобильных устройствах, узнаваемость бренда стала критически важной для CTR.
- Необходимость оптимизации title и description: без контекста хлебных крошек пользователи больше полагаются на заголовки и описания страниц.
- Сохранение важности для российского рынка: учитывая, что Яндекс сохранил поддержку breadcrumbs, их правильная реализация остается критически важной для сайтов с российской аудиторией.
- Микроразметка по-прежнему необходима: Google продолжает поддерживать breadcrumb markup для десктопных результатов, а Яндекс использует ее полноценно.
5. Где используются хлебные крошки
Хлебные крошки широко применяются в интернет-магазинах, на информационных порталах, корпоративных сайтах, блогах. Они могут быть полезны на любом ресурсе, который имеет иерархическую структуру, где много разделов и подразделов.
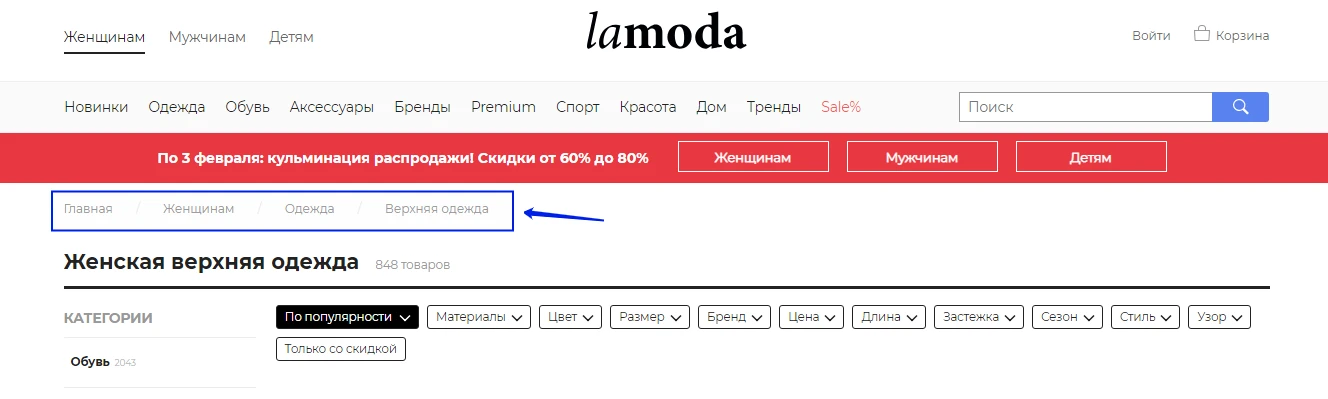
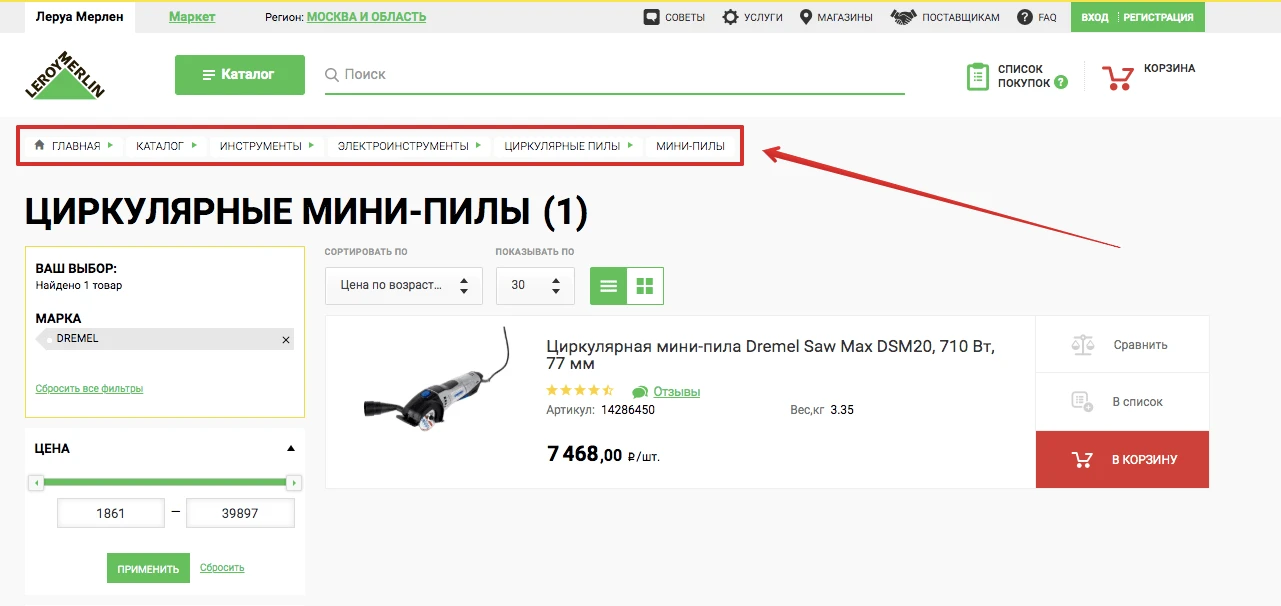
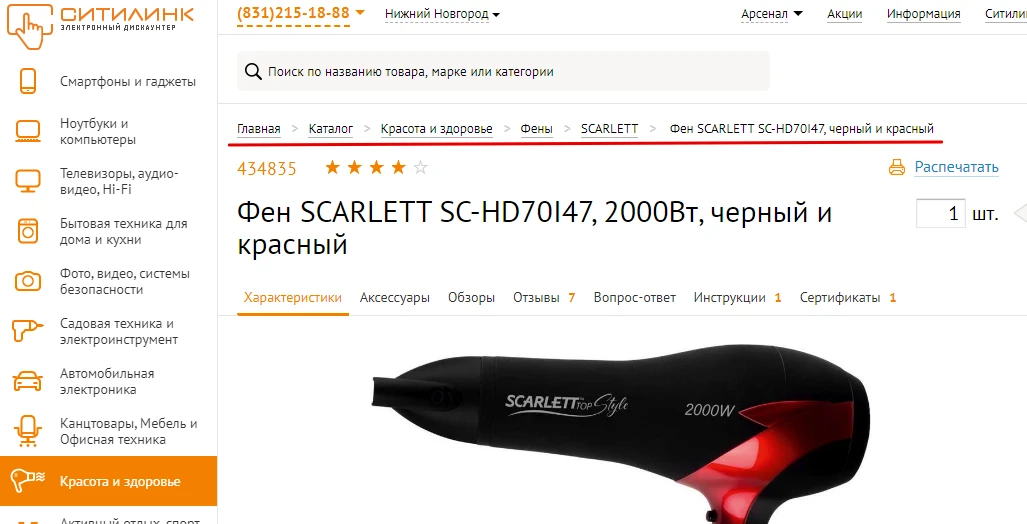
Наиболее часто их можно увидеть в интернет-магазинах. Они помогают покупателям быстрее находить нужный товар в каталоге, фильтровать и сортировать списки продуктов. Например, цепочка Главная / Каталог / Ноутбуки / ASUS показывает путь от первой до страницы с ноутбуками ASUS.

Другим популярным местом использования являются блоги и информационные сайты. Здесь они облегчают навигацию между рубриками и отдельными статьями, позволяют пользователям быстрее возвращаться на предыдущий уровень.
Кроме этого, крошки часто добавляют на страницы результатов поиска, форумы, пользовательские профили социальных сетей. Где бы они ни использовались, их основная задача одна - сделать перемещение по сайту максимально понятным и удобным для посетителей. Это в свою очередь повышает юзабилити, время нахождения пользователей на сайте, количество просмотров страниц и другие важные показатели.
6. Виды хлебных крошек
Бывают следующие разновидности хлебных крошек:
Стандартные линейные

Это самый распространенный и простой тип крошек. Они отображают прямой путь от главной страницы до текущей в виде горизонтальной цепочки ссылок через все уровни вложенности. Например, Главная / Каталог / Одежда.
Динамические
Такие крошки генерируются автоматически на основе структуры. При изменении категорий или добавлении страниц крошки обновляются самостоятельно. Динамические крошки удобны для больших сайтов с частыми обновлениями структуры.
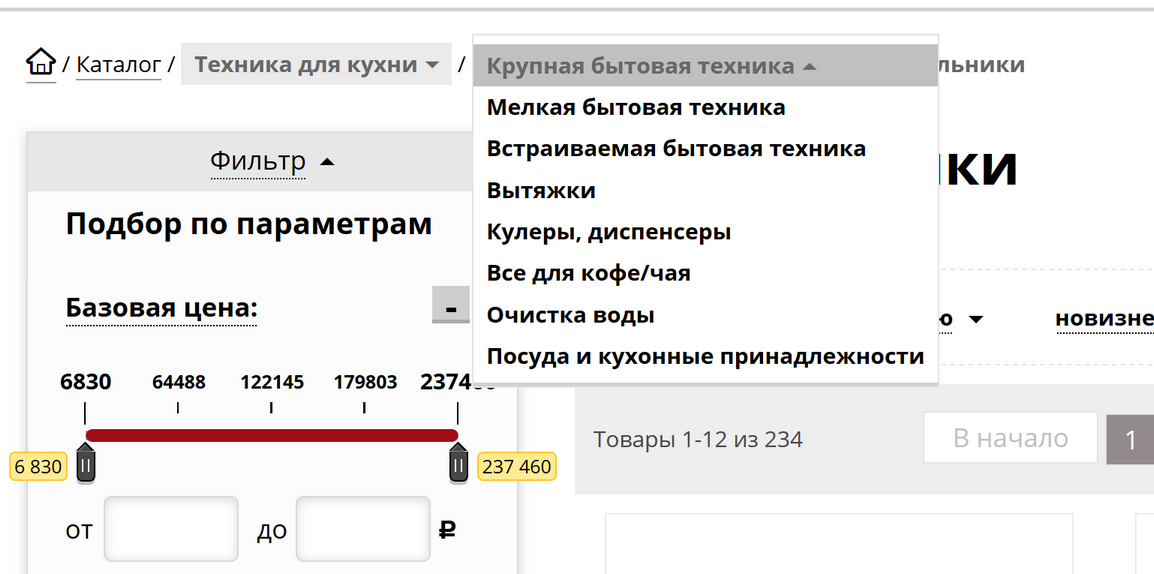
С выпадающим списком

Вместо цепочки ссылок используется элемент с выпадающим меню, где при наведении или клике появляются дочерние разделы и страницы. Подходит для сложных многоуровневых структур.
Обратные
Отображают путь от текущей страницы к главной (в обратном порядке). Практически не используются из-за низкой практической ценности для пользователей.
Как видим, существует несколько форматов для разных случаев использования. Выбор нужного типа зависит от структуры и тематики конкретного сайта.

Подпишись на наш Telegram-канал и получи бесплатный чек-лист по базовой SEO оптимизации
Ещё больше полезной информации о продвижении в интернете и успешных кейсах
7. Как правильно оформить хлебные крошки на сайте
В техническом плане хлебные крошки можно реализовать при помощи разметки микроданных (микроразметки) с использованием схем данных schema.org или microdata.
Пример разметки крошек с помощью schema org и json ld:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"name": "Главная",
"item": "https://example.com/"
},
{
"@type": "ListItem",
"position": 2,
"name": "Каталог",
"item": "https://example.com/catalog/"
},
{
"@type": "ListItem",
"position": 3,
"name": "Одежда",
"item": "https://example.com/catalog/clothing/"
}
]
}
</script>
Также добавить крошки можно с помощью Microdata:
<div itemscope itemtype="https://schema.org/BreadcrumbList">
<div itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="https://example.com/" itemprop="item"><span itemprop="name">Главная</span></a>
<meta itemprop="position" content="1" />
</div>
<div itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="https://example.com/catalog/" itemprop="item"><span itemprop="name">Каталог</span></a>
<meta itemprop="position" content="2" />
</div>
</div>
Чтобы хлебные крошки корректно функционировали и позитивно влияли на юзабилити, при их создании и оформлении нужно учитывать несколько нюансов.
Во-первых, крошки должны корректно отображать иерархию и структуру сайта от первой страницы до текущей. Порядок должен точно соответствовать основным уровням вложенности.
Во-вторых, текст каждой крошки нужно делать максимально понятным - использовать реальные названия разделов и статей, избегать общих формулировок типа "Страница 2".

В-третьих, последняя крошка в цепочке не должна быть ссылкой, она показывает текущее местонахождение пользователя. Остальные крошки оформляют ссылками на соответствующие страницы.
В-четвертых, желательно разместить крошки в верхней части страницы, сразу под шапкой сайта. При этом надо убедиться, что они корректно отображаются на всех устройствах и браузерах. Некоторые сайты размещают хлебные крошки и в шапке, и в подвале. Это нужно для интернет-магазинов, если на странице отображается очень много товаров.
В-пятых, учитывайте различия поисковых систем при планировании. Для сайтов с международной аудиторией важно помнить о сохранении поддержки в Яндексе и других поисковиках, даже при изменениях в Google.
В-шестых, усильте работу с title и meta description на мобильных страницах. Поскольку Google больше не показывает контекст через breadcrumbs, эти элементы должны четко передавать суть и местоположение страницы в структуре сайта.
В-седьмых, продолжайте использовать микроразметку Schema.org для breadcrumbs. Это остается важным как для Яндекса, так и для десктопной выдачи Google, а также может влиять на другие поисковые системы.
Следуя этим рекомендациям при оформлении, можно создать удобные крошки, которые станут полезным навигационным инструментом для посетителей сайта.
8. Как добавить Breadcrumbs в Wordpress
Существует несколько способов добавления breadcrumbs на сайты WordPress: с помощью плагинов или без них. Рассмотрим оба варианта.
Для их автоматического создания в WordPress удобно использовать плагины Yoast SEO и RankMath. Оба плагина генерируют крошки для всего сайта, используя данные о рубриках и вложенности страниц. Крошки соответствуют стандартам схем данных Schema.org.
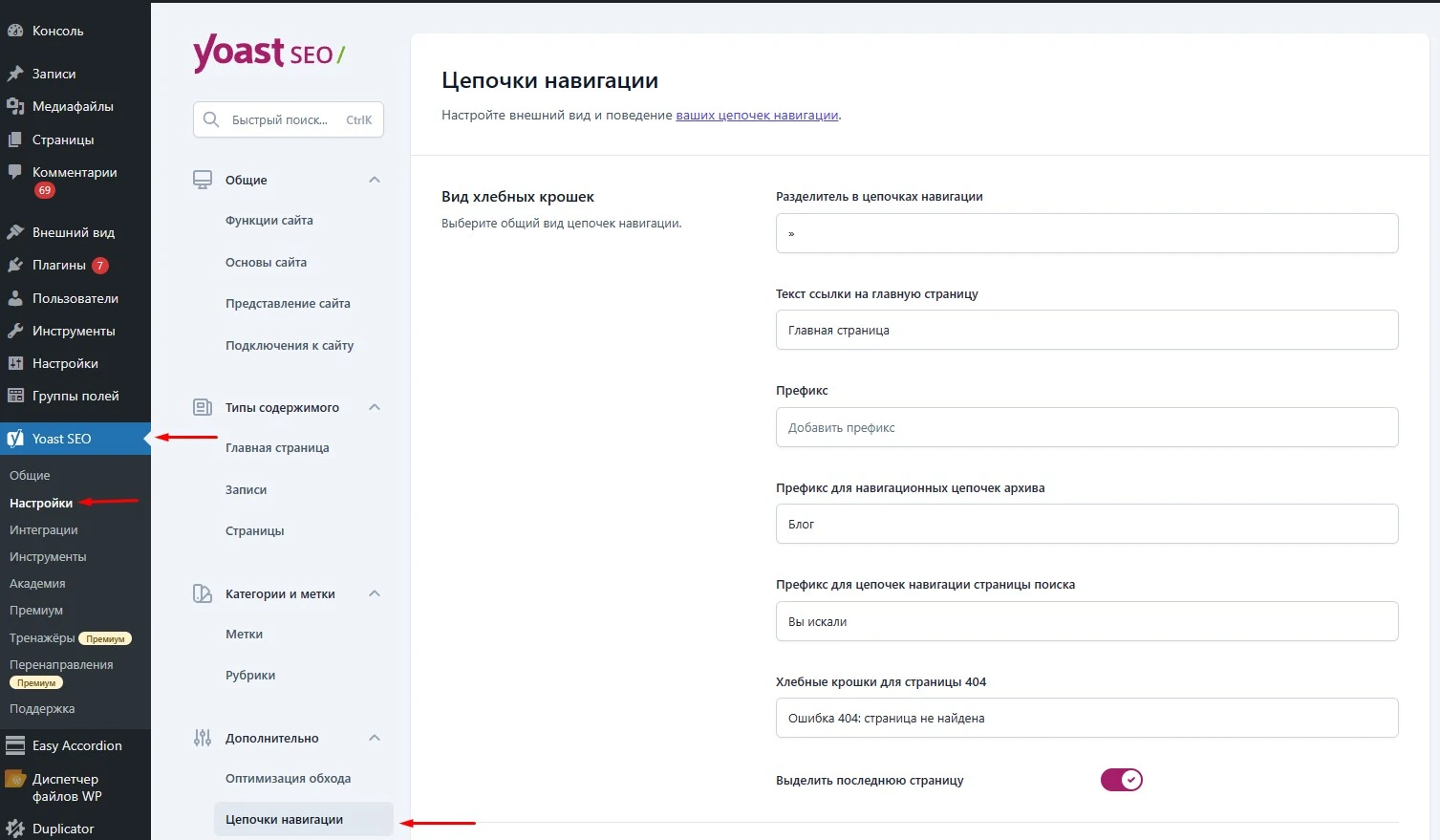
Чтобы настроить их в Yoast SEO, нужно установить плагин, активировать его и включить хлебные крошки в настройках. Основные опции находятся в пункте "Цепочки навигации" настроек Yoast. Там можно изменить разделитель, текст главного элемента, показывать ли домашнюю страницу.

RankMath также автоматически генерирует крошки после установки модуля. В настройках доступны дополнительные опции: изменить разделитель, скрыть на определенных страницах, добавить кастомные таксономии.
Если по каким-то причинам вы не хотите использовать плагины, то breadcrumbs можно создать вручную. Для этого потребуются базовые знания PHP и работы с шаблонами тем в WordPress. Код крошек добавляется в файл header.php текущей темы сайта.
9. Как настроить Breadcrumbs в Joomla
В Joomla существует удобный способ добавления хлебных крошек на сайт с помощью встроенного модуля Breadcrumbs. Этот модуль можно бесплатно установить через административную панель.

Чтобы настроить хлебные крошки, нужно:
- Перейти в админке Joomla в Расширения → Модули и нажать кнопку "Создать новый".
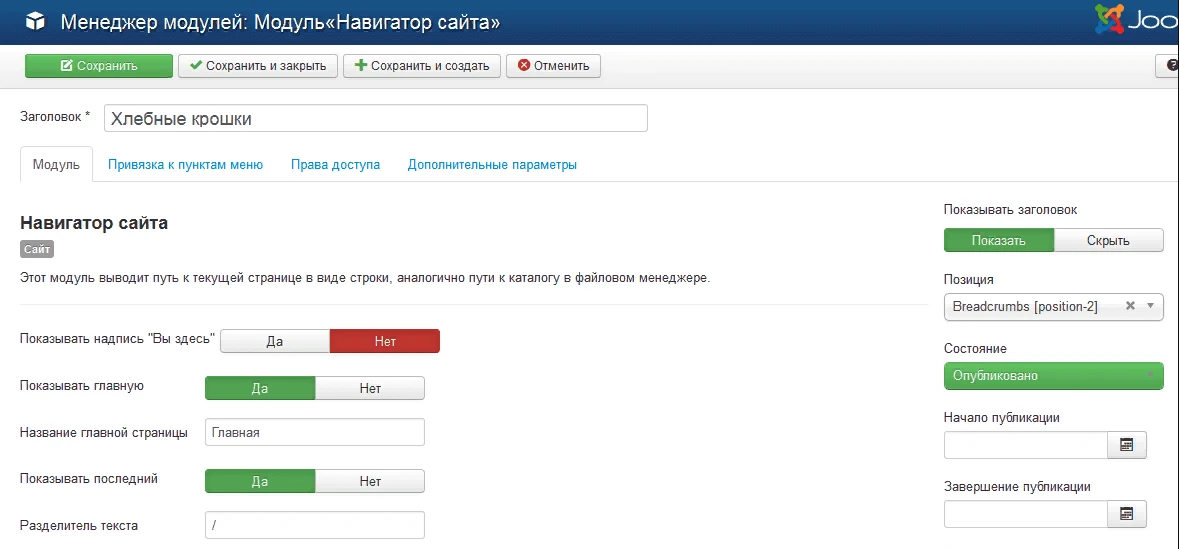
- В списке доступных модулей выбрать "Навигатор сайта" и установить его.
- После установки в настройках модуля будут доступны параметры для хлебных крошек: разделитель, отображение на главной странице, показ статичных или только динамичных крошек и т. д.
- Настроить параметры отображения хлебных крошек под свои нужды.
- Выбрать позиции, на которых будут отображаться крошки.
Таким образом, используя готовый модуль для Joomla, можно легко добавить и настроить нужные хлебные крошки на сайт всего за пару минут.
Также хлебные крошки можно реализовать и без установки дополнительных компонентов, на любом шаблоне сайта. Для этого в коде шаблона необходимо прописать PHP-код, который выводит крошки в нужном формате на основе иерархии страниц Joomla. Варианты реализации:
- Использовать массив $pathway переменной, в котором уже содержится путь от главной страницы.
- С помощью функции getPathway() получить этот массив.
- Пройтись циклом по элементам массива $pathway и вывести с желаемым HTML.
Код для вывода можно разместить в шаблоне сайта - обычно это header или колонка слева/справа.
10. Заключение
Хлебные крошки остаются важным инструментом для улучшения навигации и юзабилити сайта. События 2025 года показали, что подходы поисковых систем могут кардинально различаться: Google убрал breadcrumbs из мобильной выдачи, а Яндекс сохранил их поддержку на всех устройствах. Это подчеркивает важность комплексного подхода к SEO с учетом особенностей разных поисковиков. Правильно реализованные хлебные крошки с качественной микроразметкой по-прежнему обеспечивают сайту преимущества в навигации для пользователей и дополнительные возможности для отображения в поисковой выдаче Яндекса и десктопной выдаче Google.
Реализовать хлебные крошки на сайте можно как вручную, так и используя готовые модули в популярных CMS. При настройке нужно следовать основным рекомендациям для правильного отображения навигационной цепочки на всех страницах ресурса. А делая их информативными и функциональными, вы обеспечите сайту дополнительные преимущества как для посетителей, так и для продвижения.

Подпишись на наш Telegram-канал и получи бесплатный чек-лист по базовой SEO оптимизации
Ещё больше полезной информации о продвижении в интернете и успешных кейсах
11. Вопросы и ответы
Что стоит учитывать при создании breadcrumbs для сайта?
При разработке навигационной цепочки для сайта важно правильно отобразить иерархию разделов от главной до текущей страницы. Также стоит сделать понятные названия для каждого звена, чтобы пользователю было проще ориентироваться. Не менее важно управление отображением на мобильных - проверить корректность на всех устройствах. Следуя этим принципам, можно создать удобный инструмент навигации.
Можно ли как-то отслеживать эффективность breadcrumbs на сайте?
Да, существуют сервисы веб-аналитики, которые позволяют получать статистику по хлебным крошкам. Можно посмотреть данные о том, как часто пользователи кликают на элементы навигатора, возвращаются по ним на предыдущие страницы и просматривают сайт. Также есть возможность проанализировать, какие именно звенья цепочки кликают чаще всего. Эта информация помогает понять, насколько эффективны текущие крошки и что можно улучшить.
Зачем нужно размечать breadcrumbs с помощью структурированных данных?
Разметка навигатора, например, с помощью схемы BreadcrumbList в JSON-LD, улучшает восприятие страницы поисковыми системами. Они лучше понимают что перед ними за блок, какую роль он выполняет на сайте. Это особенно важно для сложных иерархических структур. Кроме того, структурированные данные оптимизируют выдачу в поиске — breadcrumbs могут даже выводиться в сниппете. Поэтому стоит не забывать про такую разметку.
Статья написана экспертом Карпова Ксения
Копирайтер Skilful Web Developers
- Больше 3 лет занимается написанием и продвижением статей
- +30 тематик изучено, проработано и выведено в ТОП
- +1000 статей опубликованы на сайтах, каналах и других источниках


